Community Digest #17 (ssr)
Written by Knut Melvær
Missing Image!
Last week we got our feet wet with streaming! It‘s not like we haven't done it before: We live-streamed a global meetup back in the summer of -19, and we participated with this Simen‘s talk about “The Value of Improvisation in Software” at BackendlessConf last December. But now we have a new channel on Twitch, and we kicked it off with Espen & Knut doing some live-coding. You can watch the reruns on YouTube.
It was super fun, and we are definitively returning with more streams going forward. And speaking of streams…
Upcoming events
Middlesbroughfe Front End meetup on Twitch
On Thursday, April 30th at 6.30pm (GMT+1), Knut will be joining the folks at Middlesbroughfe Front End via Twitch to talk about Portable Text. Although the recording will be available after, we hope that you have the time to join us and hang in the chat room!
Online Meetup: Sanity User Group – San Francisco
Magnus, Even, and Espen will be hosting a Zoom meetup on Thursday 30th, 7–8.30pm (PST). Lucho will be joining to talk about the new Paint(!) plugin that he has made for Sanity, and Espen will also be sharing something cool from his big drawer of ideas.
(If you don't have twitter, you can also send Magnus an email to ask for the link)
Community Highlights
Leaflet plugin
When Espen is not working on existing new features for Sanity Studio from our roadmap, he sometimes take the time to put out other cool things. This week he published a new plugin for people who are into maps and geolocation:
I've made an input component plugin, which uses Leaflet.js for geopoints in Sanity. By default it uses OpenStreetMaps, so it doesn't require an API key like the Google Maps plugin. You can also configure it to use Mapbox (as in the screenshot) or other tile layers. I'll be creating more geo-related stuff built on this soon!
sanity install leaflet-inputKeep up the SEO hygiene with serverless prerendering!
We love the SEO-tools that Liam put together, powered by Yoast.js under the hood. It has this nifty way of parsing the HTML of a webpage to check if content and meta-information keeps those good SEO standards. However, requesting remote webpage content via the browser requires you to configure CORS for the site you want to check, which is not always easy or possible. That‘s when this handy approach by Kevin McAloon using serverless comes in handy:
I was using the awesome seo-tools plugin for my site, but it was a little frustrating using in development or with Gatsby preview because it currently requires static HTML to evaluate. This means editors can’t evaluate on the fly when editing content and have to first publish their content and rebuild the static HTML before the plugin can help them out.
Here is how I am able to work around it: I am using a netlify lambda function with puppeteer to execute and render the page. The seo plugin takes the url I want to render and appends it as a query string to my function’s endpoint. So if my function lives atdomain.com/functions/prerender, in Sanity’s schema I am setting the seo plugin’sbaseUrltodomain.com/functions/prerender?url={site-domain}. The plugin will then append the current document’s slug to thebaseUrl, and call the endpoint which then fetches and returns the HTML of the live page for the seo plugin to evaluate.
When developing locally, I am runningnetlify devso that my frontend is available atlocalhost:8000and functions are available atlocalhost:34567. Then I run Sanity studio in development with the following set in.env.development-->http://localhost:34567/prerender?url=http://localhost:8000. Live previews are much easier, and for those I have the following set in.env.production-->SANITY_STUDIO_STAGING_ROOT=https://mynetlifyurl/.netlify/functions/prerender?url=https://myherokuurl
The schema configuration:
fields: [
{
name: 'seo',
type: 'seo-tools',
fieldset: 'seo',
options: {
baseUrl( doc ) {
const root = process.env.SANITY_STUDIO_STAGING_ROOT;
// You might need to change based on the url structure of your frontend.
return root;
},
slug( doc ) {
// You might need to change depending where you have your slugs set up in your documents.
if( !! doc.slug) {
return doc.slug.current;
}
},
...The serverless function for Netlify:
const puppeteer = require( 'puppeteer' );
exports.handler = async ( event, context ) => {
const { queryStringParameters: qs } = event;
const browser = await puppeteer.launch( { headless: true } );
const page = await browser.newPage();
await page.goto( qs.url, {
waitUntil: 'networkidle2',
timeout: 60000,
} );
const doc = await page.content();
await browser.close();
return {
statusCode: 200,
headers: {
['Access-Control-Allow-Origin']: '*',
},
body: doc
};
}The function fetches the URL, waits until requests are made and executed, then returns the HTML rendered by Gatsby. SEO plugin is then successfully reading through the HTML and providing live feedback. I know this was kind of randomly put together, but hopefully it was clear and helpful to somebody.
Typescript definitions for Portable Text
We are working on making the Portable Text more compliant with typed systems like GraphQL and TypeScript. Meanwhile, this library put together by Balázs Orbán might come in handy in TypeScript projects:
Built with Sanity
Web app for homeschooling during the pandemic
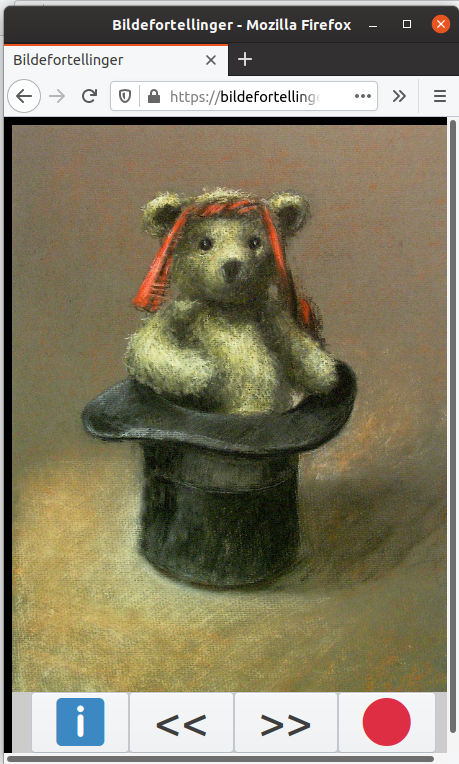
With a lot of homeschooling and teaching at home these days, there are opportunities to come up with solutions that may make life a bit easier. Hallvord writes
So much teaching and learning have moved online these days, but ever so often the platforms and tools we're trying to use are complicated and confusing, especially for the younger pupils.. I wrote a small project trying to get 1st or 2nd-graders to record small spoken stories to a set of pictures chosen by me. I aimed for a very simple UI: just the slideshow of images and help, back/forward and record/stop buttons. (Swiping for navigating through images works too). The web app hosting service I use had docs on integrating with AWS, which I haven't really set up any project for, so at first I was curious and just started following the docs to put stuff in an Amazon bucket. After less than an hour looking at their SDK docs and writing code I just went why am I doing this? I already know a Sanity-based solution would be so much better...
So it's up and running and some 16 teachers signed up on Facebook to take it for a spin .. I hope I'll stay within the boundaries of the free plan although if the kids record so many snippets it goes beyond it must be considered a success, right?
Hallvord don't need to be worried by the quotas. If you've a project that‘s aimed at making a situation related to COVID-19, we will get you covered.

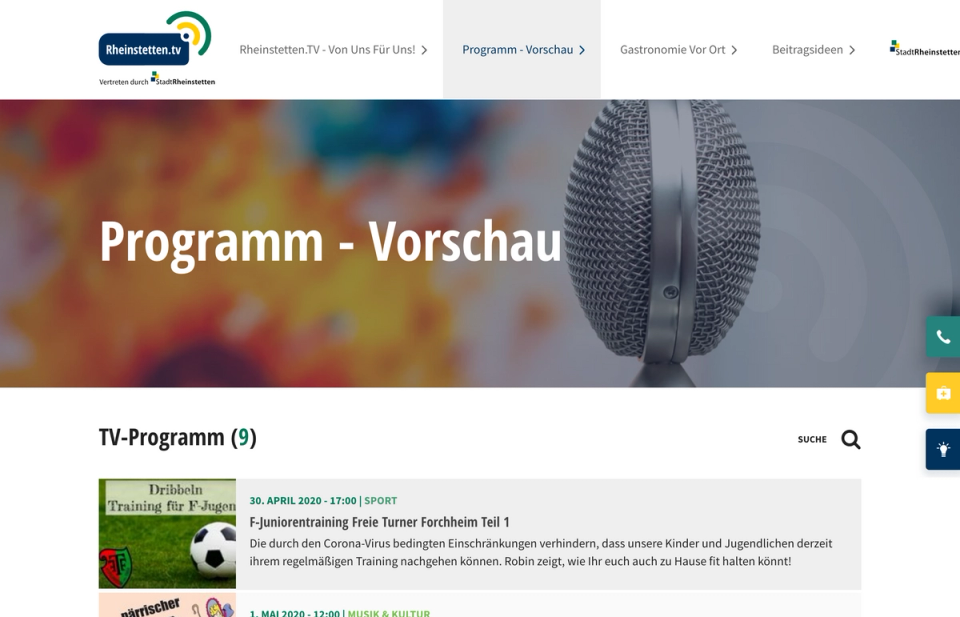
It takes 5 days to build an online TV-station
Andreas Straub shares the new online TV-station that he and his team build in just 5 days. He writes:
In times of Corona it is incredibly important to maintain communication and cultural exchange in the community. The whole thing is of course virtual - in this case online. Therefore I think the idea of the mayor Sebastian Schrempp - to build up an online TV station of the region - is just right. We implemented the website in 5 days! Have a look here.
The techstack is Gatsby with Sanity is hosted on vercel.com. We also implemented the automated publishing of video posts via EasyCron.




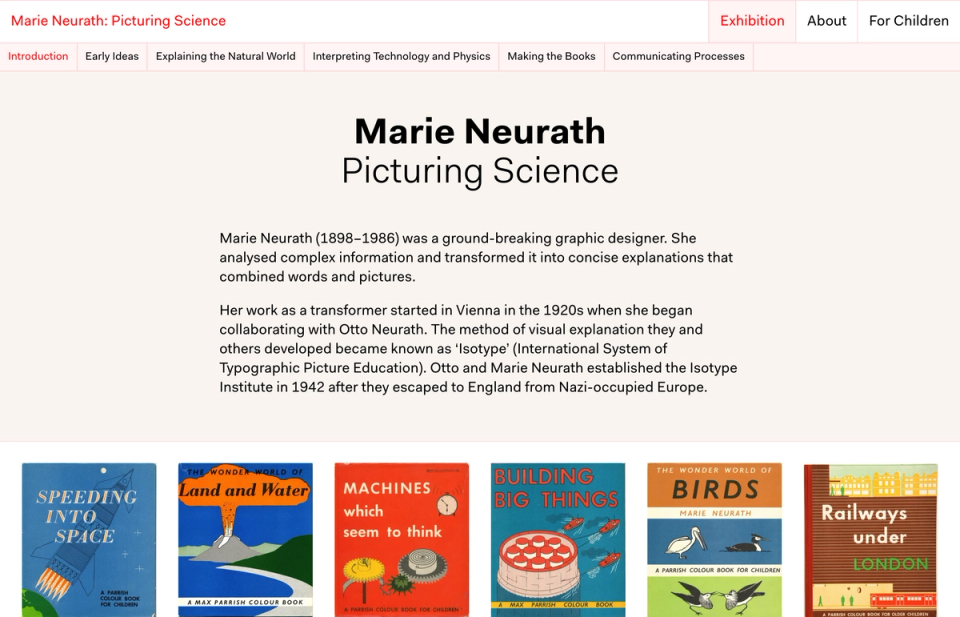
Archive site for Marie Neurath
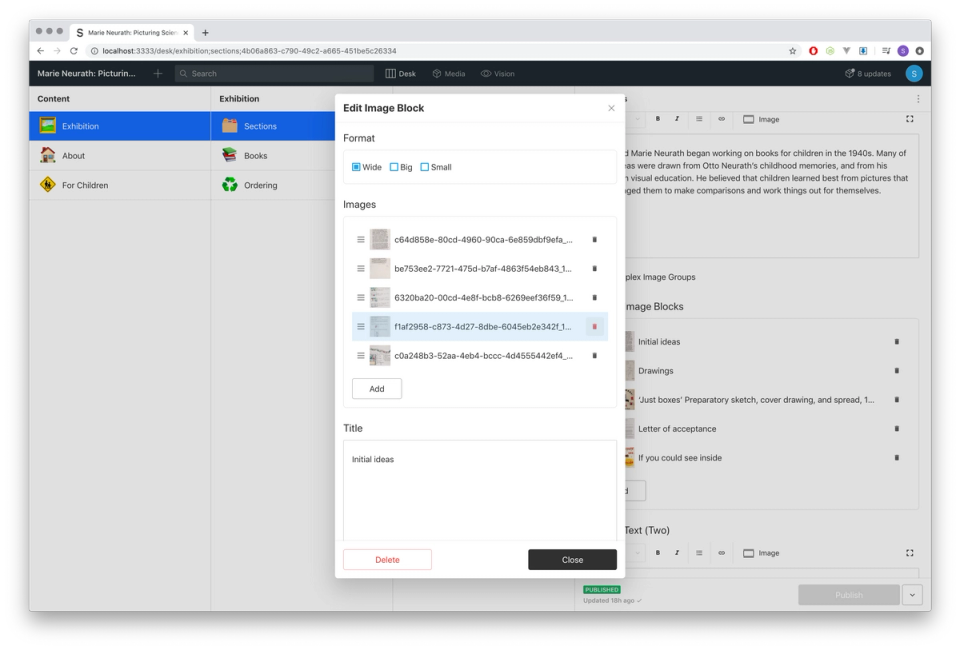
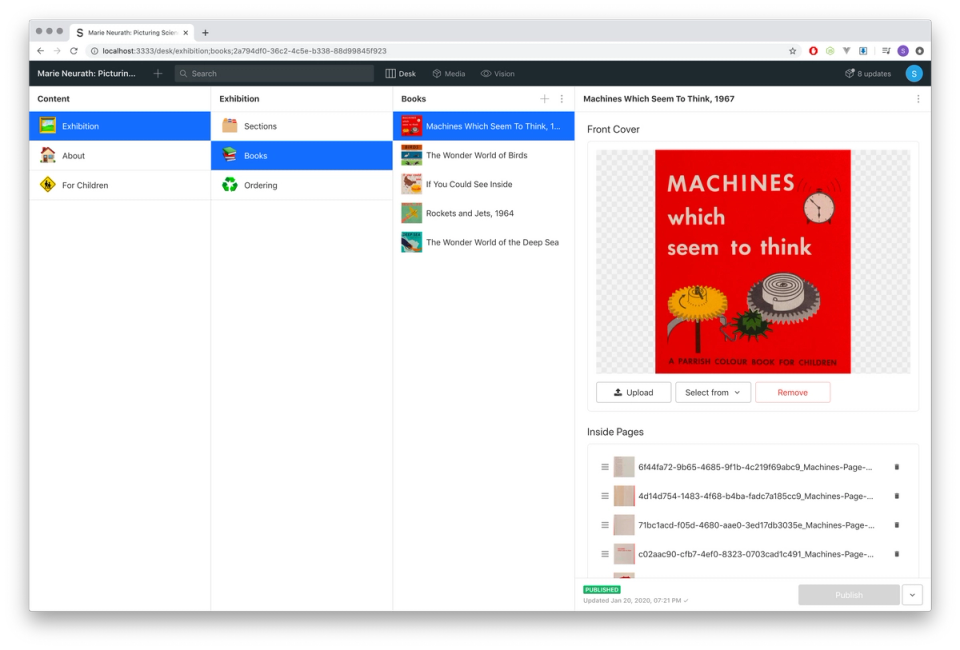
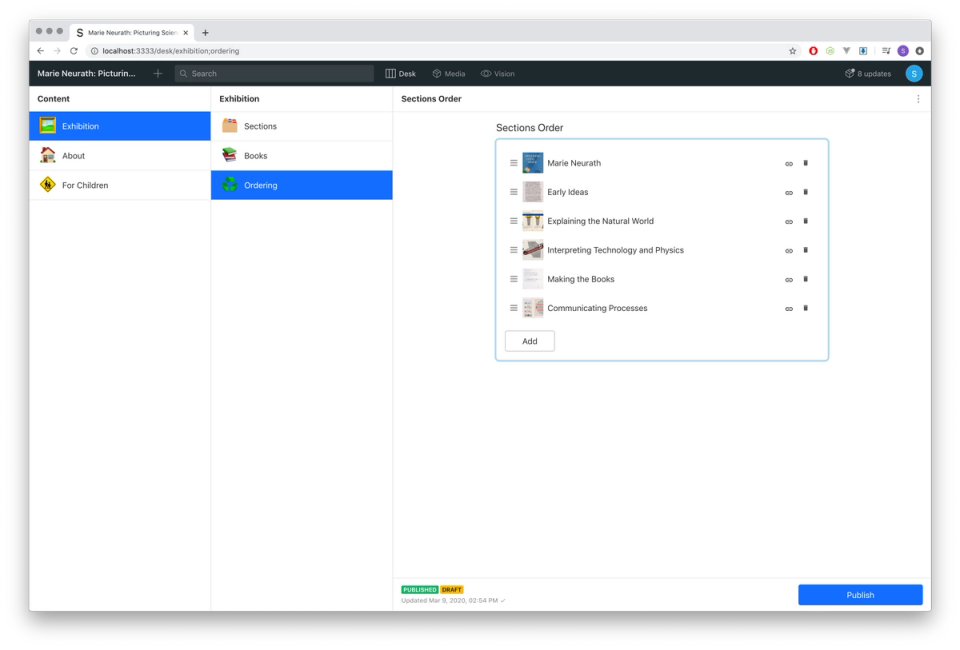
An online archive of a physical exhibition of the wonderful work of Marie Neurath, an immigrant to the UK who fled the horrors of WWII and went on to define how science and technology were taught to children through books. Simon describes the Studio as such:
My schema usage is nothing flashy – but screens attached show how I arranged the books, the sections of the main page, and allowed the user control of the complex image blocks.




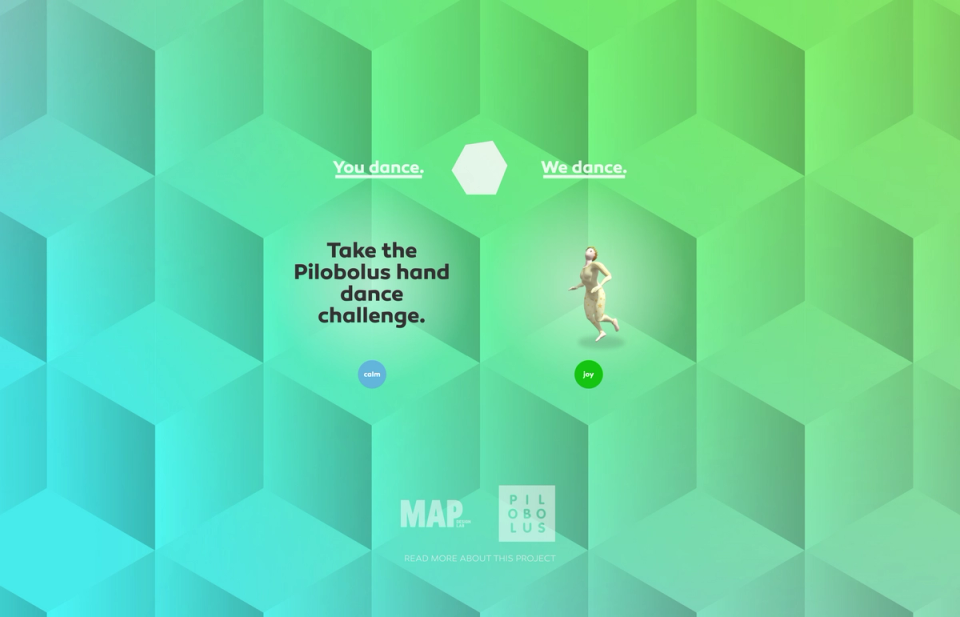
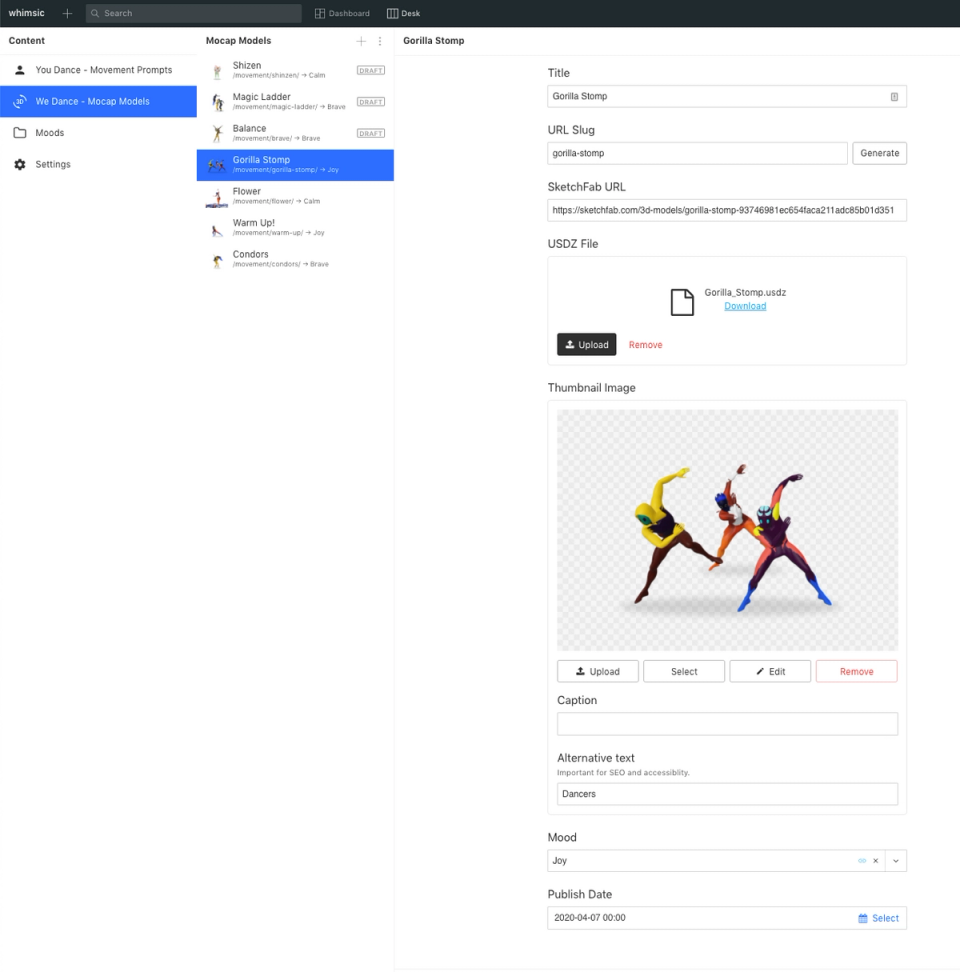
Hone your dancing skills with AR
David Knape shared this super cool website for dancing:
Just launched a small project with Sanity CMS for some artists and dancers exploring AR and motion-capture technology. Fun stuff. Live AR previews on compatible iOS devices. Interactive 3D viewer for those without. Also includes daily exercise/motion prompts with kids in mind.