E-Commerce Sample Schema: (ssr)
Written by Even Westvang
Missing Image!
When you have set up a new project with `sanity init` you have had the choice between a simple film database and a blog. Our intention was to provide examples of how well known data structures are modeled in Sanity.
We've now added something slightly more substantial to sanity init: an e-commerce template.
Remember to npm install -g @sanity/cli before testing it out!
We've also made a frontend example in Vue.js and Nuxt.js with Snipcart that we're also writing up and will publish an article on in the coming days.
Transglobal Candy Store
When you install the schema you are given the choice to import some data as well – we've put together a little transglobal Candy Store with a few products, categories and vendors for you.

Yes, that's Swedish candy featuring hockey puck packaging and ammonium chloride powder.
What’s in the box
The template more or less follows the Shopify model for products and has the following bells and whistles.
Products
Products contain expected fields like:
- Vendor
- Categories
- Tags
- Description
- Blurb
Remember, this is just what we ship this example with. If you need to extend the schema, just add your own fields and the studio will hot reload with your new fields.
Localization
Some fields, like blurb and title are localized. Have a look at /schema/supportedLanguages.js to change what languages are available:
export default [
{ id: 'en', title: 'English', isDefault: true },
{ id: 'es', title: 'Spanish' },
{ id: 'nb', title: 'Norwegian' }
]Variants
Perhaps the missile batteries in your shop are available in a range of pastels? Products often come in a range of options with their own:
- SKUs
- Weight
- Images
- Descriptions
It’s therefore common to define an array of variants of a product.
We thought it would be nice to be able to specify base characteristics for all variants so there is a default variant on the product itself. Should you for example sync your data over to Shopify you could read the fields from the basic variant and overwrite fields from more specific variants.
Categories
Products can belong to multiple categories. Categories can belong to multiple categories as well. That way you can make both products and categories pop-up multiple places in your navigational structure. If you like pure taxonomies this will make your head hurt, but understandably it’s popular with e-commerce sites.
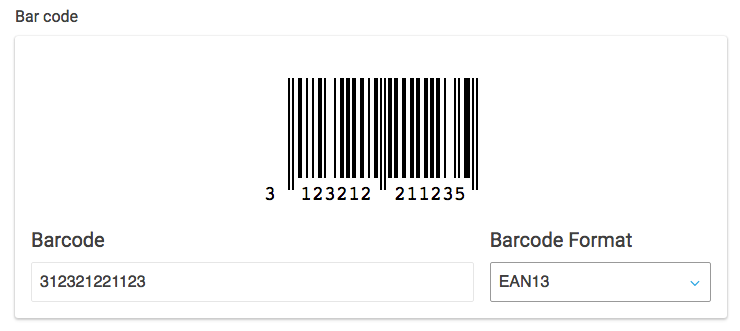
Barcodes!
We thought we should demonstrate how custom input components work as well. So in a fit of exuberance we added a barcode renderer to product. If you look in the plugins folder on the root of the project it should provide a simple example of how to build your own visual components for a datatype.

Try it out
To run your own custom tailored e-commerce backend install a fresh copy of Sanity:
Poster image of shopping cart derived from Cart by Alfa design on the Noun Project.