Community Digest: Summer Edition Part 1 (ssr)
Written by Knut Melvær
Missing Image!
It has been a while since our last community digest. We pushed pause on them when the Black Lives Matter protests started to leave room for more important voices. The protest and the need for justice and equity is far from over. So even if some things are going on “business as usual”, we should make sure that our support is ongoing.
We have a bunch of projects and cool things to show you in this community digest. There so many projects that have been launched since last time, that we had to make this a two-parter (this is part 1)!
We also have some new people on the team. Most of you who have been in our Slack community already know Peter, who we have hired full time as our Community Engineer. In addition, we have Bryan and Kapehe who are our new developer relations specialists.
Join our community to meet them, get help, and feedback on your Sanity powered project!
The new MIT Digital Humanities website
Mike Wagz and Self Aware Studio launched the new website for the Digital Humanities at MIT using Sanity and 11ty. Bryan actually got Mike on for a show and tell on Twitch earlier in July.

Portfolio for Adam Chipperfield
Adam launched his new developer portfolio with Nuxt.js and Sanity. It also features some great blog posts on Nuxt.js that you should totally check out if you’re into Vue and the Jamstack.

New blog for Ademusoyo
Nigerian born, Houston raised, and New York City living software engineer, designer, public speaker content creator Ademusoyo built and launched her new blog this summer. Congrats, and great work!

Some appreciation from Olivier
I just wanted to drop a big Thank You to the Sanity team in general to be so helpful in the Help channel. This is clearly something that will come up whenever someone ask me why they should choose Sanity over another headless cms. Cheers to you. It's not often you get personalized answers for your problem. I usually end up reading bunch of Stack Overflow pages. I struggled with few things but always got help. Really appreciate it. Thank you.
Thanks for the kind words Olivier! We really like this part of the work, and hope we manage to keep up with all the questions ♥️
New changelog for Linear.app
Jori Lallo is co-founder of the fantastic issue tracking app Linear and moved the changelog part of the site to Sanity this summer, He has this to say about it:
We moved Linear's changelog from MDX files to Sanity driven and the experience has been really nice, thanks to the team for creating such a powerful tool. While we're now at parity, this will enable us to do so much more going forward.

E-commerce for the cereal subscription service Offlimits
Kevin Green has been at it again and shipped another fantastic e-commerce site, this time for the cereal subscription service Offlimits. It’s a treat even if you're not planning to get cereal by mail. Kevin has this to say about the site:
super super excited to announce this one. I used sanity in the typical ecom/headless fashion, syncing products and recharge subscriptions into the platform. I additionally used sanity as a CRM for managing customers to create a reward platform. The reward points are added and calculated after an order is created via webhooks, from there users can login to the site where it fetches your stored point values to allow for an enhanced shopping experience. studio screenshots in the thread (built with my midway starter)





Showcase site for the colorist Jacob McKee
Jason shares the new website he made for Jacob McKee - who works with brands such as Apple, Joji, Reebok, and many more. The site sports some smooth animated transitions, and an interesting explore projects by color feature. Check it out!

Cinematographer Patricia Lope’s website
Jeroen Deglorie has made a new site for the Portuguese-Brazilian cinematographer Patricia Lope, showcasing her work. Jeroen gives us a bit of background for the project:
Hi, I was curious about Sanity with Gatsby and live preview with Gatsby Cloud and so on... So this is the result of my first sanity/gatsby project.
Great work!

New site for motion graphics studio Bullpen
Lucas Vocos shares this new site he made for Bullpen.tv - how has made motion graphics for Twitter, Spotify, Disney, and other brands you probably know. He writes:
Had fun with the schema for the projects' cover rollover on the main index page, as well as variable sizing for each "experiment" layout size

Website for SEO professional Ekom Enyong
Philly-based SEO professional and web developer Ekom Enyong decided to use the glorious combo of Next.js + Sanity + Vercel to learn React. With great results, we must say! Also, some handy SEO tips to found in the blog.

Validation snippets for Sanity Studio
Field validations is a whole thing. All the schema types for Sanity Studio comes with built-in validation methods that you can use. You can also write your own using JavaScript and even promises. Eric Howey wrote up a couple of snippets he wanted to have handy, including for ZIP codes and valid email addresses.
{
name: "email",
title: "Email",
type: "string",
validation: (Rule) =>
Rule.regex(
/[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?/g,
{
name: "email", // Error message is "Does not match email-pattern"
invert: false, // Boolean to allow any value that does NOT match pattern
}
),
},Portfolio for Deborah Ligorio
Berlin-based digital designer and visual artist Deborah Ligoria made a new portfolio website using Vue and Sanity:
Happy to share my first deployment with VueJs and Sanity Studio
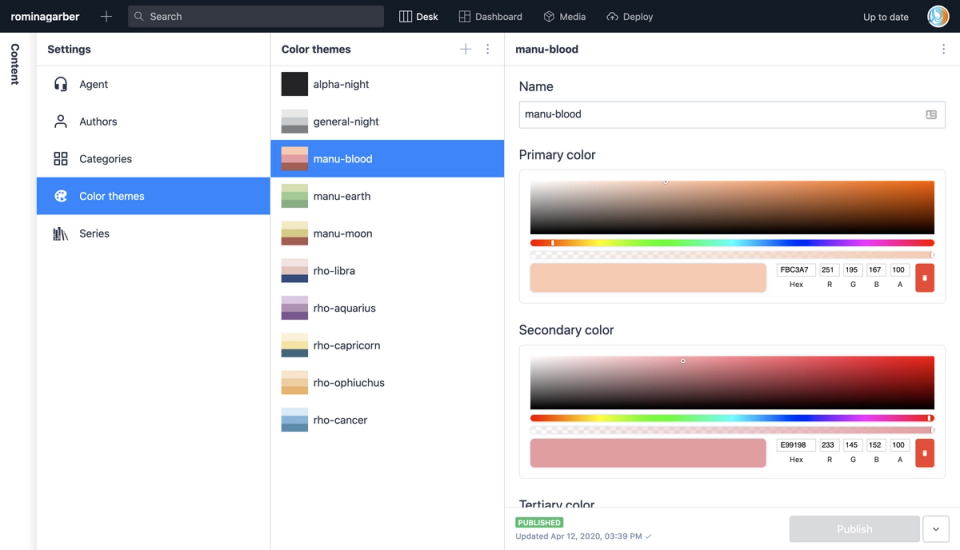
For each post a color can be chosen for its Card with input"@sanity/color-input"So cool!
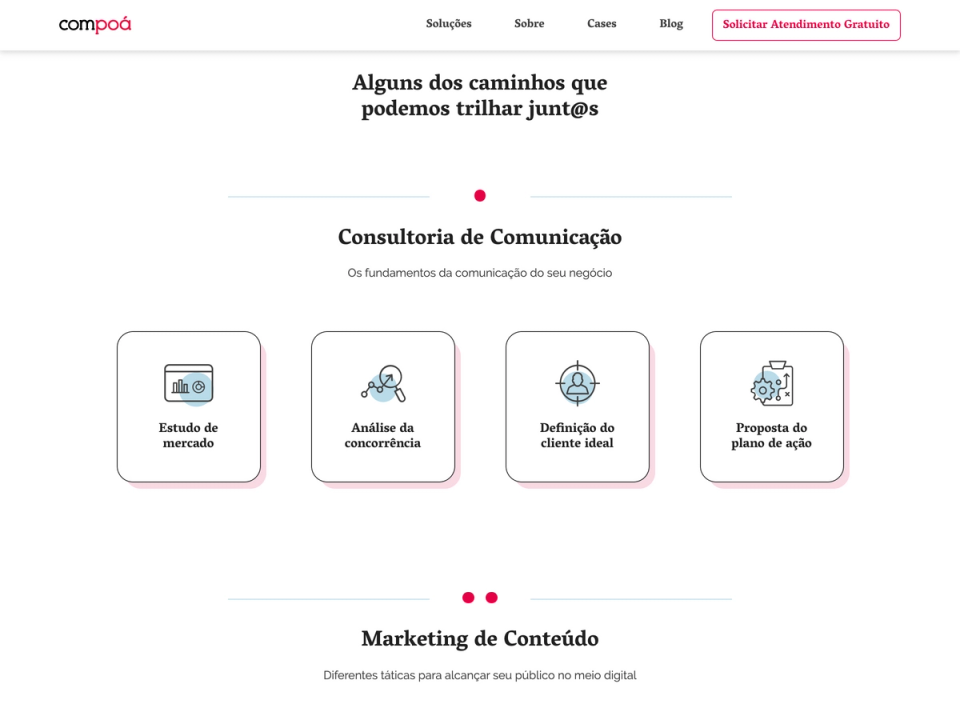
Agency website for Compoá
Henrique already got several Sanity powered projects in his portfolio, and we’re delighted to see another one appear on #i-made-this. The new site for the marketing agency Compoá involved a migration from WordPress, He shares this with us:
The big highlight here is probably the migration from WordPress for their blog. As usual with WP's HTML-based editor, authors made poor markup choices - multiple H1s in a page, and other mistakes that hurt accessibility and SEO. It was a great opportunity to use @sanity/block-tools to fix the HTML while translating it to portable text.The clients are amazed by the CMS and have been producing much more content than in the past, in a way that leaves no room for bad markup or funky designs. Structured content at its best 😄

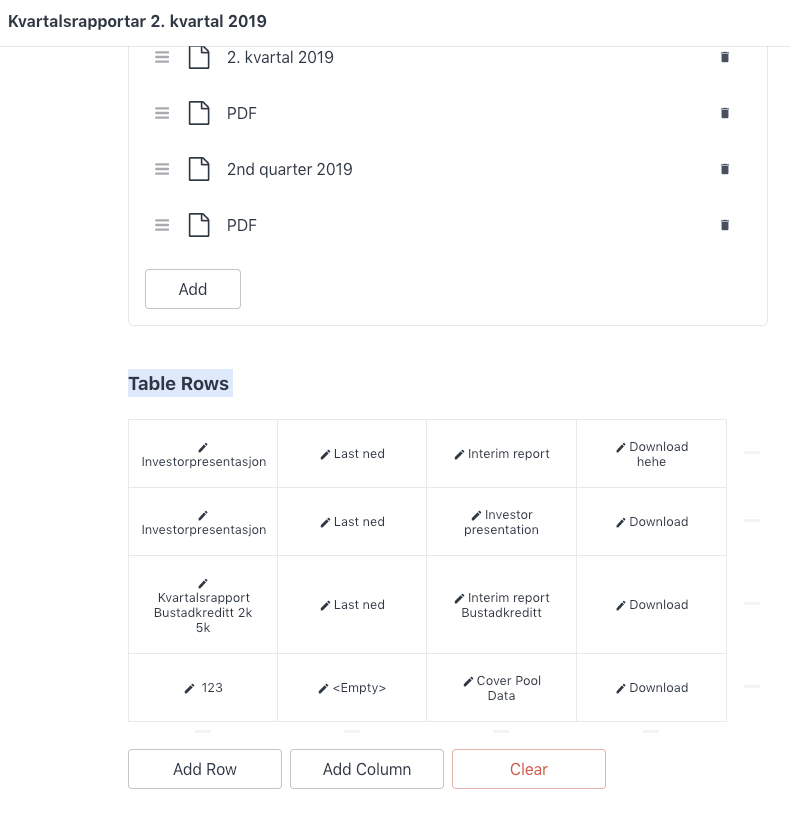
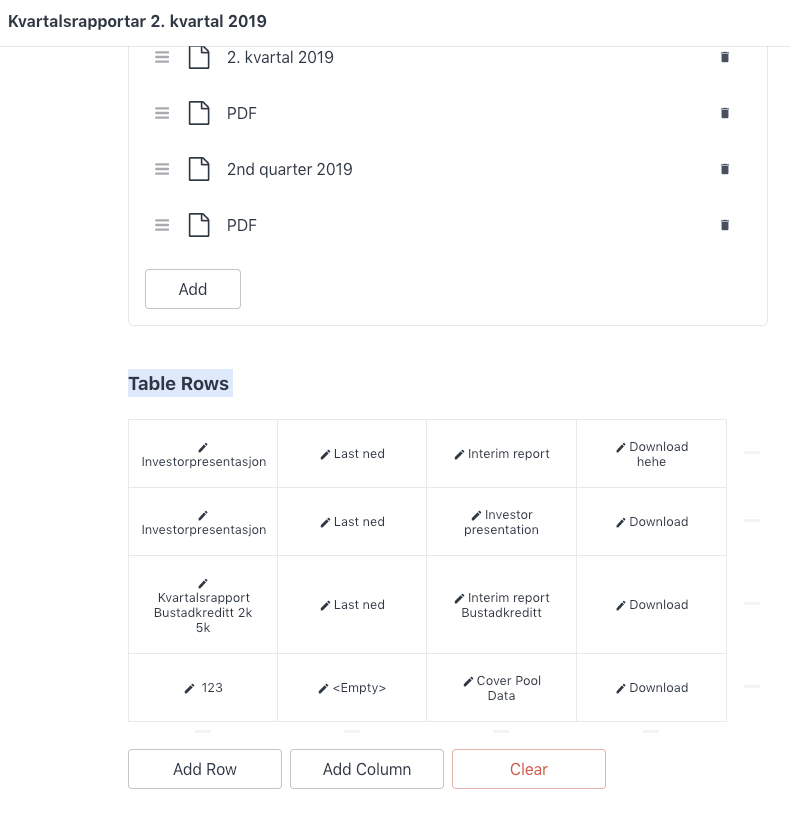
New plugin: Bring your own table
Asbjørn made a fork of the existing table plugin that allows for arbitrary schemas including complex objects as cell values. In other words, you can have structured content inside of your table. That’s neat! Thanks for sharing this with us Asbjørn!
sanity install @ssfbank/sanity-plugin-byo-table


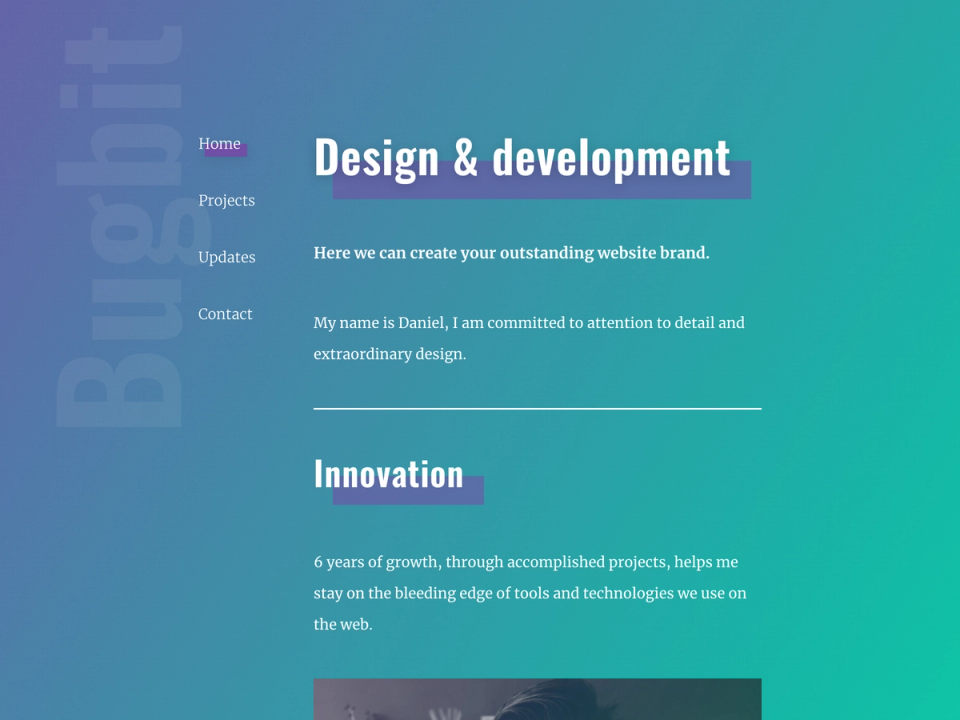
Portfolio and freelancer site for Bugbit
Daniel used Sapper and Svelte to make the new website for Bugbit featuring some smooth transitions and animations.

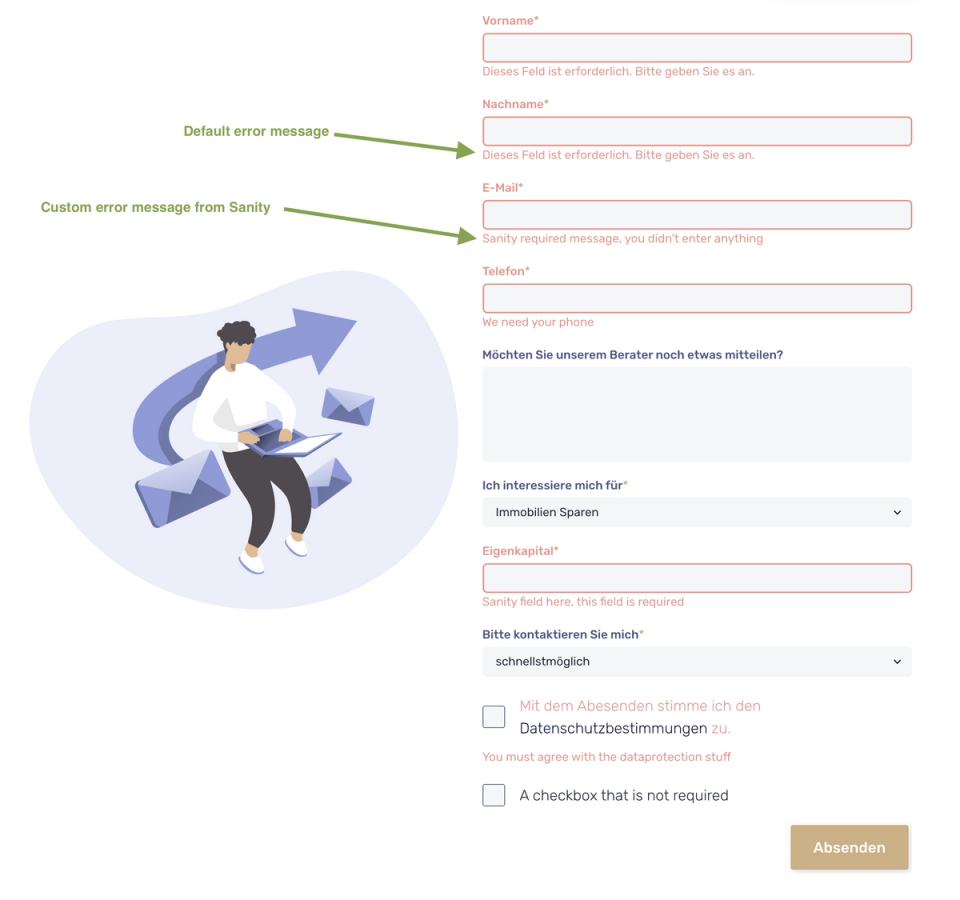
Using Sanity’s FormBuilder to make a FormBuilder
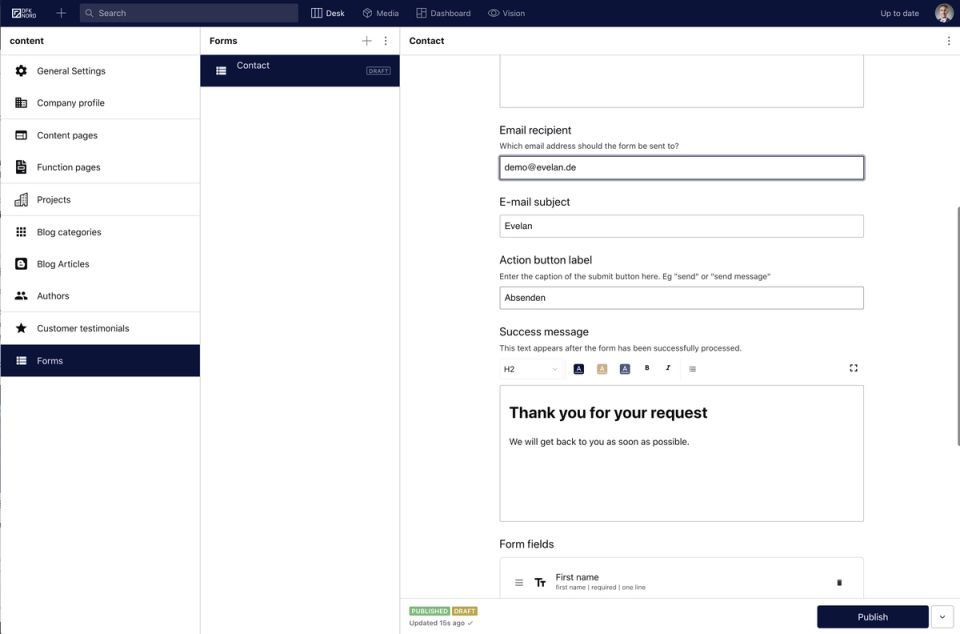
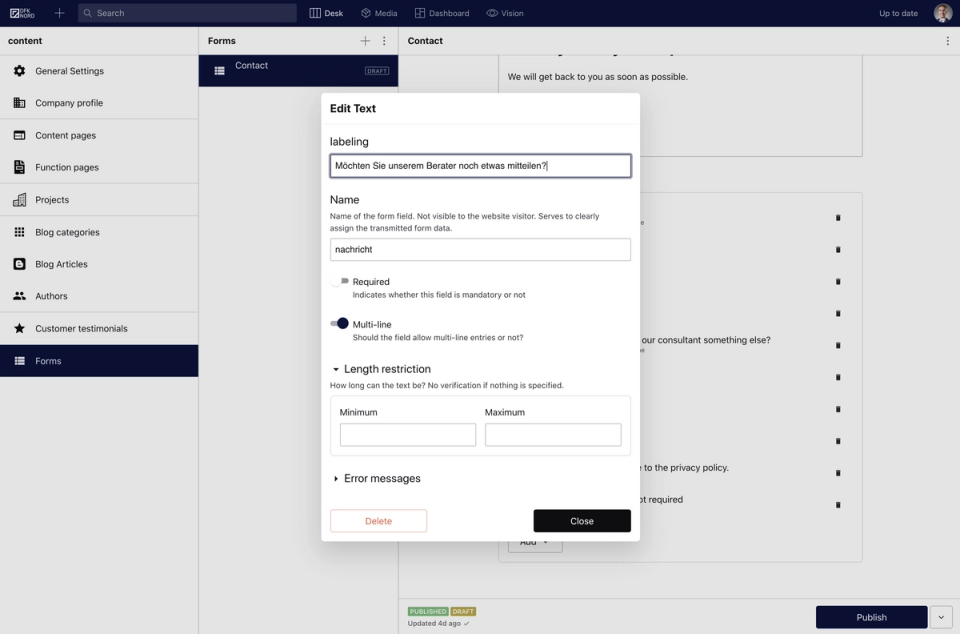
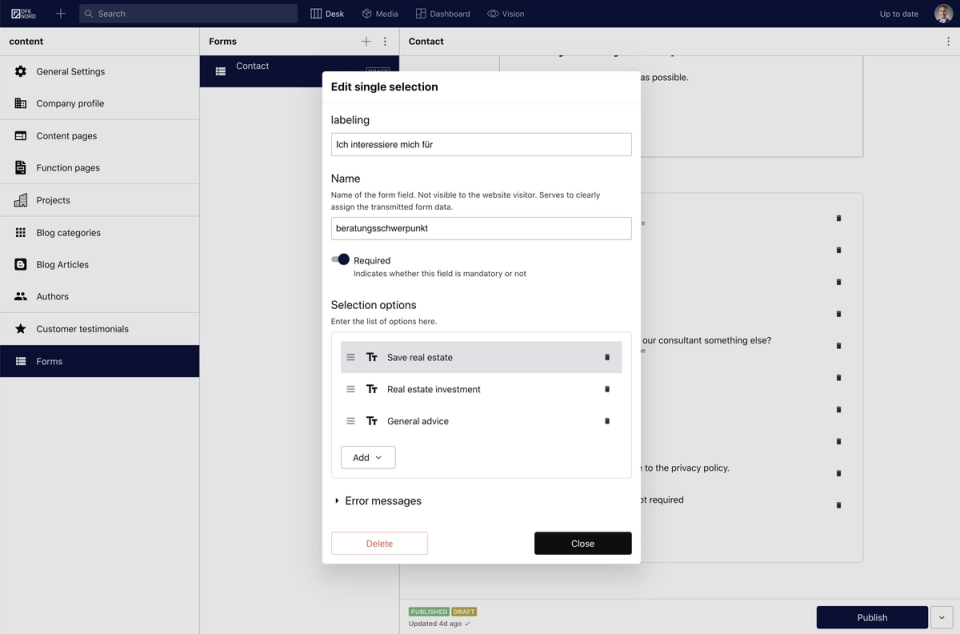
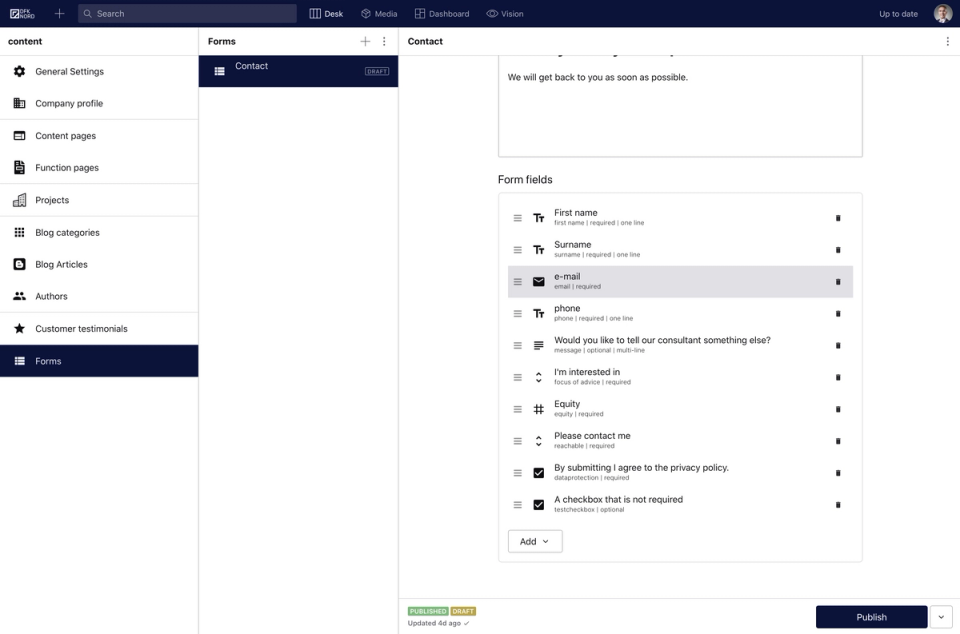
In danger of going full inception, Andreas Straub and his team implemented a way to build forms for a client’s frontend using… forms! It’s pretty clever and definitively a testament to the flexibility you get combining Sanity Studio with the NoSQL JSON backend. Andreas elaborates:
We have implemented a form builder for our current customer’s website. The client can now create contact forms including server-side validation based on data from Sanity. So the whole FormBuilder contains three parts:
- Sanity schema
- npm package that contains a server-side code for validation and sending the form data via AWS SES (written as Next.js serverless function)
- React.js Form Renderer (themeable with Chakra UI)





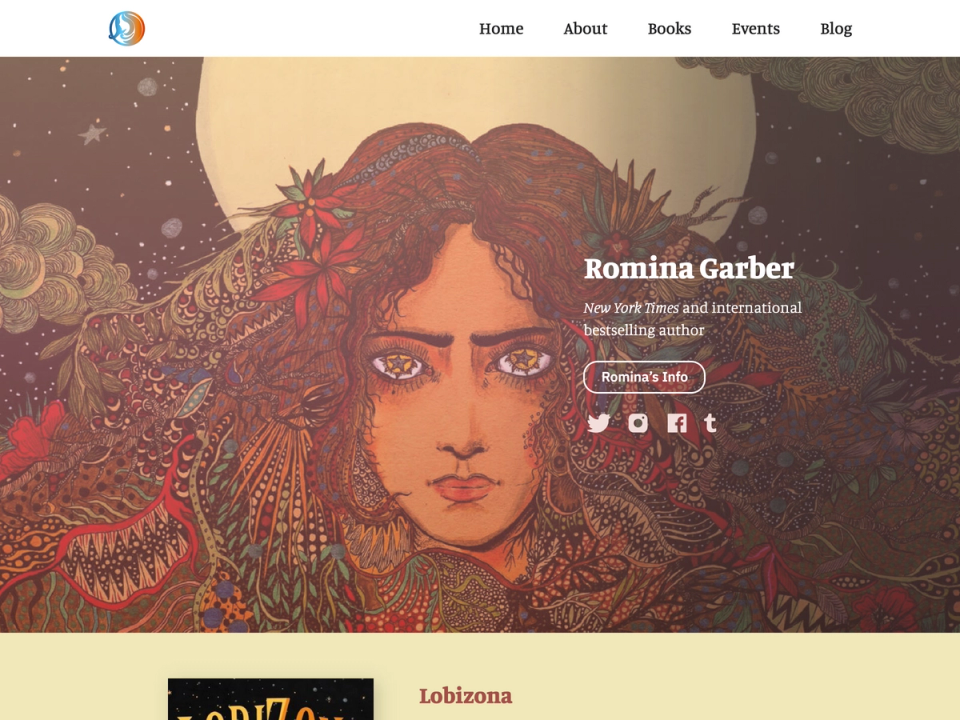
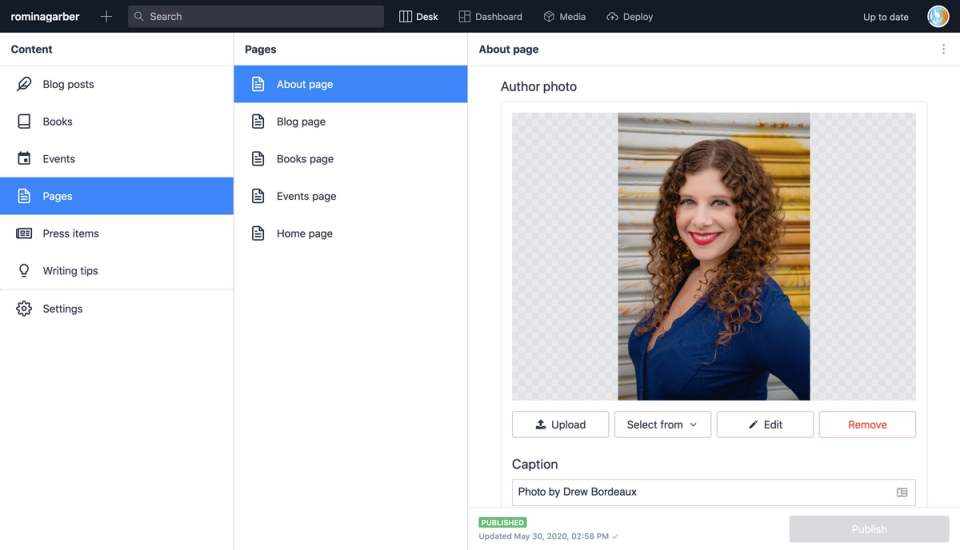
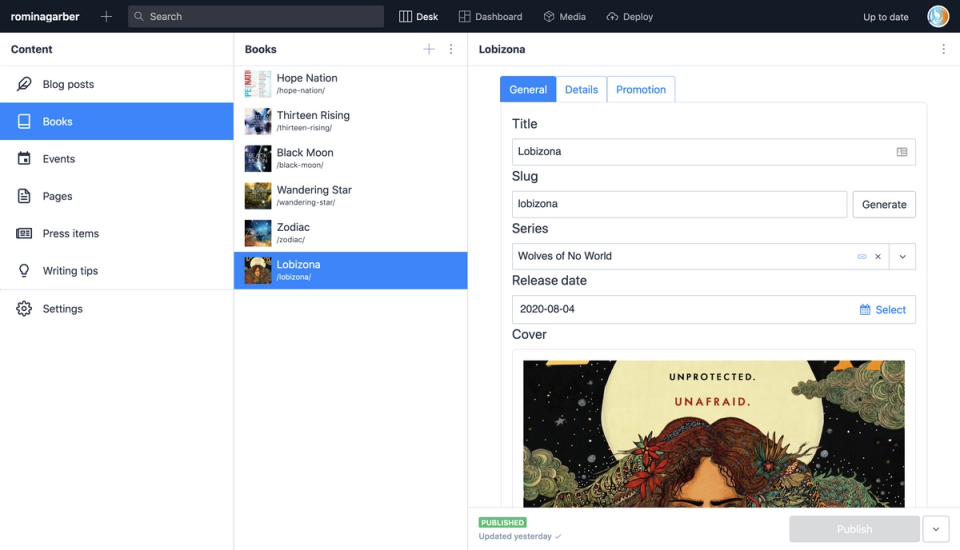
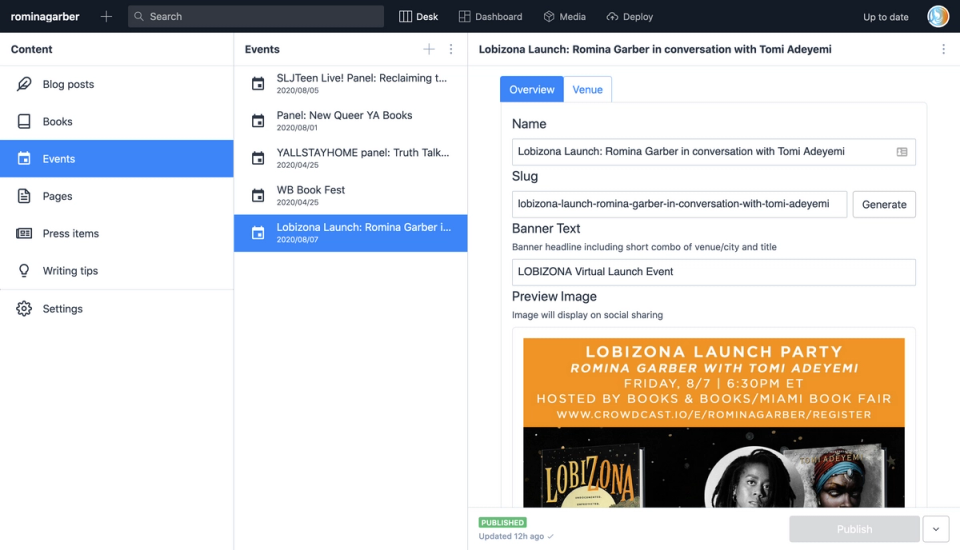
Website for the author Romina Garber
New York Times bestselling author for young adult novels, Romina Garber just got her new website built with Sanity and Eleventy. It’s developer Andrew Browne tells us this about the process, decisions, and reception of the new setup:
My sister-in-law is a young adult author who is soon releasing a new series called Wolves of No World with its first book called Lobizona. To go with the release, she wanted to update her 6-year-old website. This old WordPress site was very hard to update and the design wasn't inspiring the confidence of publishers, agents, and vloggers (our target audiences). It was getting to the point where she was avoiding putting content on the WordPress site.
Earlier this year we decided to rebuild from the ground up. We conducted just enough research with some generative interviews and Lean UX exercises. The site was designed using Figma and we did things like content modeling, project planning, and data schemas using Dropbox Paper and Trello. The research indicated that our users are looking for very specific information about book releases and authors. Being able to organize and curate that information led us to Sanity and Eleventy. It's a small site, but has a lot of rich information about books, events, and the author herself. The technology choices really support her content strategy and brand.
My sister-in-law is thrilled about Sanity Studio. She says “It really does give me sanity when it comes to updating content on the website.” There is some work left to do (more accessibility, design, usability testing, and nice-to-haves), but we wanted to get it out before the book release on August 4th, so that we can both promote and celebrate what we accomplished thus far. We built this site with a structured approach from zero. It's been a huge strength from the beginning and the approach fits perfectly with Sanity and Eleventy. We are already getting feedback from her literary agent that the site is clear, efficient, and uncluttered. The structured content, which is central to Sanity, seems like it was made for us.





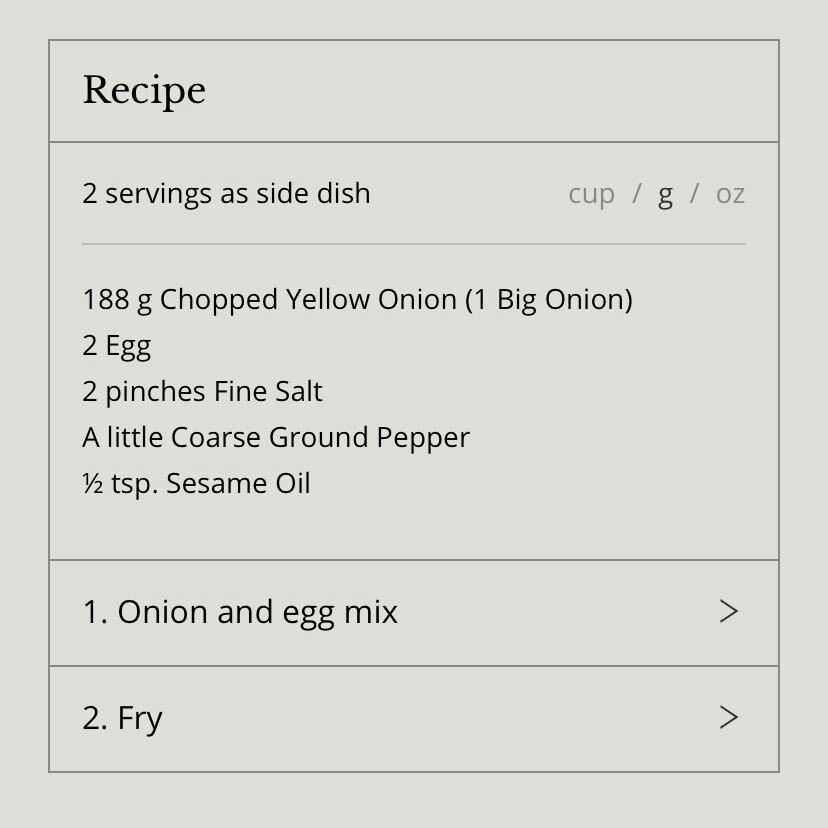
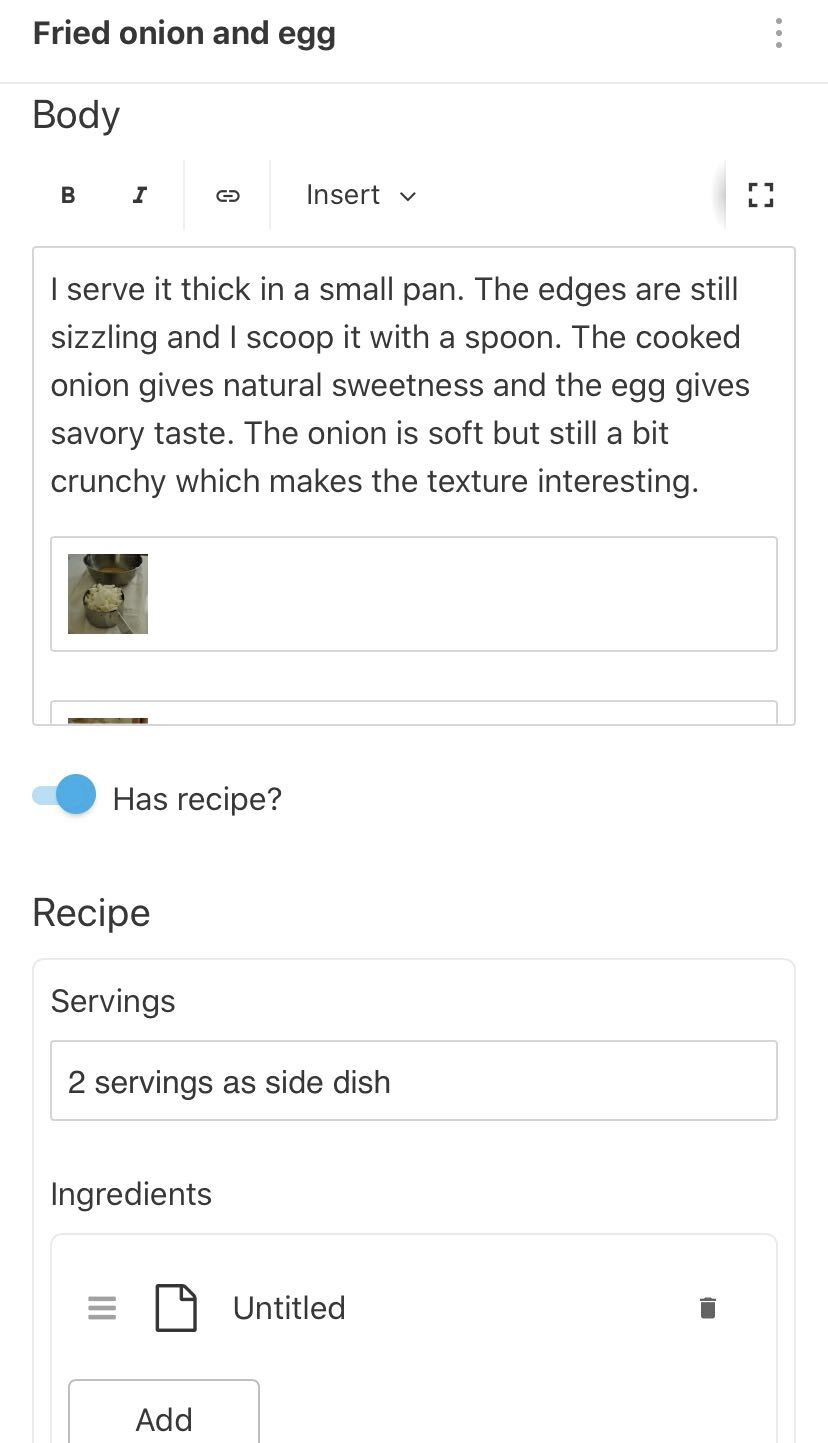
Merearchive - Blog for Korean cuisine
Eunjae has been featured earlier and has finally launched the cooking blog he developed for his wife. It has nifty features using Portable Text for converting between units and languages. This is Eunjae tells us about the project:
If you’re interested in Korean cuisine, give it a visit, bookmark or subscribe it!
FYI, my wife cooks in a slow way, countryside style, or a grandma style. We’ll add more contents (both in En & Ko). Since it’s a recipe blog which contains a lot of structured & complicated data, Sanity was a great choice where I can write schema and its admin UI. And the complicated data is rendered into a beautifully crafted webpage which has a unit converter on the recipe to satisfy both the folks from USA and the rest of us. Please don't hesitate to give us feedback on the content or the website itself.
And try out the recipe and let me know how it went well or bad We wanna hear!And her IG is instagram.com/merearchive/. Feel free to follow and ask any question!



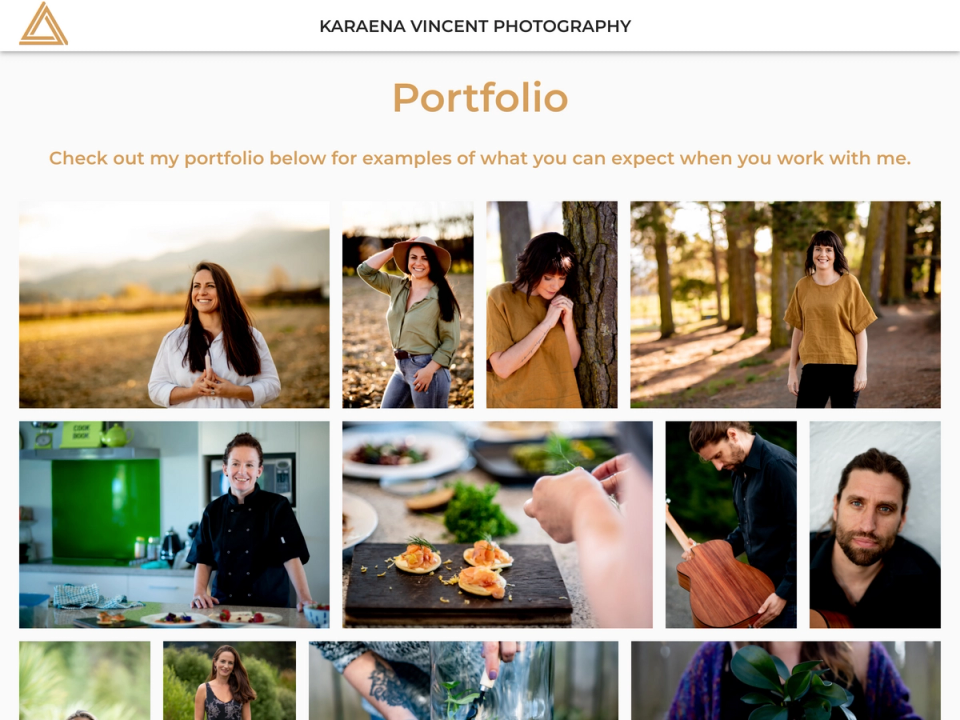
Karaena Vincent‘s Personal Brand Photography
Navtej Dhillon shared this landing page he made for his partner, using structured content from Sanity, deployed on Netlify with some extra power from Firebase and Mailjet

Aslak’s portfolio
Having a portfolio and/or CV is pretty clever, not only when you’re looking for jobs, but also to remind yourself that you have done things. Having it as structured content that’s portable and malleable is even cleverer. Aslak has been clever, and has this to say about the project:
Version 1 of my resume site is live and kicking. After being annoyed that updating my not very well organised latex resume was being much more complicated than it had any right to be I decided to rebuild it in tech I wanted to work with instead. The project is a pretty straight forward Gatsby + Sanity project and will be expanded on going forward. Next up is probably some sort of way to display the more in-depth texts I couldn’t fit on the page, it’ll also be accompanied by a portfolio-site showcasing my projects at some point soon. The text on the resume is only in Norwegian for now, but I’ll create some system for multi-language soon. The biggest barrier is really just getting around to translating the content.
