Community Digest #9: Big week, dashboards, magic light switches, and swag in the wild (ssr)
Written by Knut Melvær
Missing Image!
As some of you may have noticed, we had a big week: We published a tutorial in CSS-tricks on how to make a CodePen block for Portable Text, we released the Document Actions API on Tuesday and took GraphQL out of beta on Thursday. One of our favorite parts of building new features is when we get to tell the community. Sure, it’s pretty exciting getting a flurry of emoji-reactions, but it’s when people start using the new APIs to build great things that really make our builders’ hearts sing. We look forward to seeing what you’ll do in #i-made-this, and sharing it with the world in these digests.
Community highlights
Live-stream: building monitoring for client’s performance
Henrique has shared some interesting things lately. This week, he told us about a site performance dashboard he made for his clients, and live streamed development of it.
If you check out the video, you'll see that Henrique bootraps the dashboard inside of Sanity Studio by running sanity init plugin and selecting “Basic, empty tool”. That gives you a React component that you can use to build something fun, interesting, or useful for yourself or your clients.
Swag in the wild!
Jamie Bradley (know from last week’s developer profile) weared us on the NorfolkDev conference.
Got Sanity swag? Share a photo of you wearing it, and we'll give you a nice surprise!
Want Sanity swag? Share something interesting that you've done with Sanity, and we may set you up!
Turn the lights off please, before you leave
Michael Eldeman made a proof of concept controling the theme of a Gatsby site from Sanity. We think this is pretty neat even though it is a bit contradicting to our whole “don't mix presentation with content” spiel. The funnest part of this experiement is that the light switch will change the theme for everyone thanks to real-time listeners and the mutation API.
Going fast and cheap with Bots, Sanity and Kubernetes
We see more and more projects where Sanity is used as a bot backend. Olav Nybø shared with us that he got his talk “Going fast and cheap with Bots, Sanity and Kubernetes” on one of Norway’s largest developer conferences, NDC Oslo 2020. The talk looks super interesting!
A great community indeed!
We're getting more and more people in the community, and it's so inspiring to see people help each other, share experiences, and have a good time. We're super proud of it, and will work hard to keep it lively, inclusive, and fun!
Built with Sanity
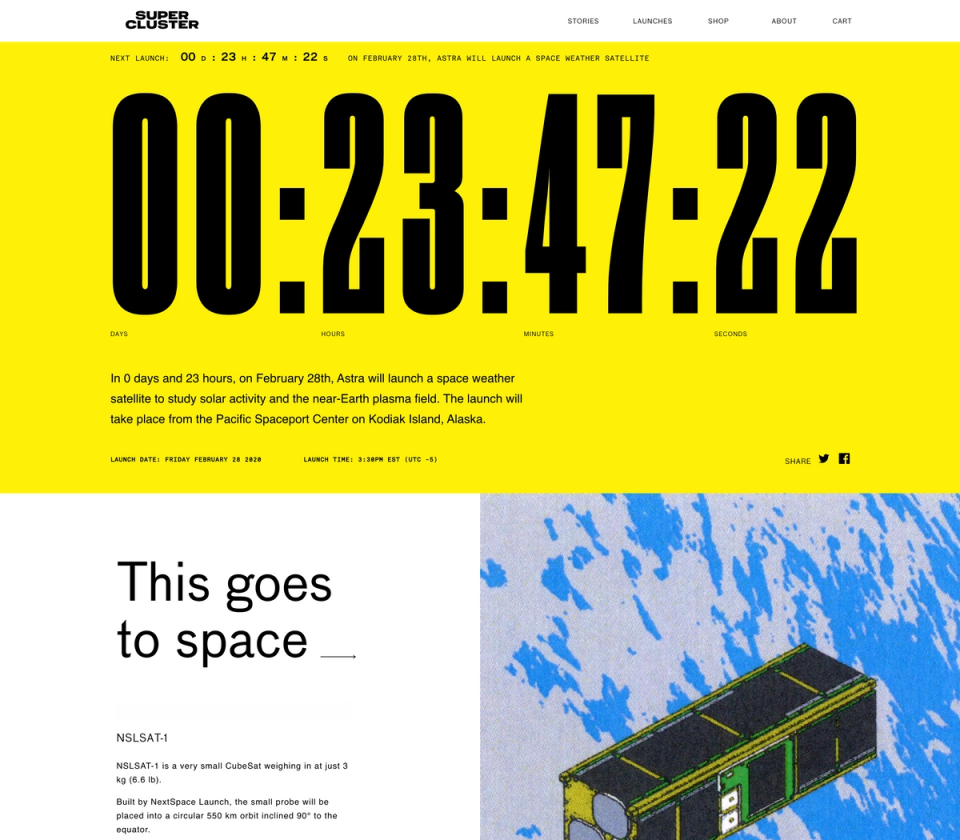
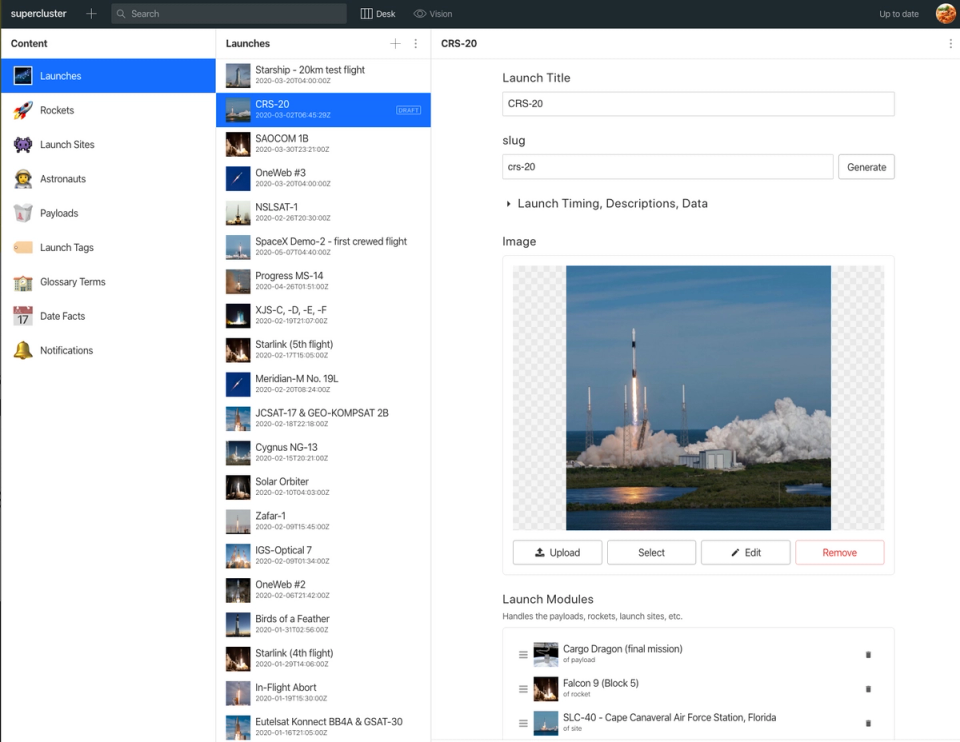
Supercluster: Launches
If you're in to space-related stuff, this is a treat! Kevin Green helped Supercluster with their launches site. He writes: “It's a gatsby+hybrid experience, this launch page actually fetches data on mount and references statically built versions of the actual launch pages”.


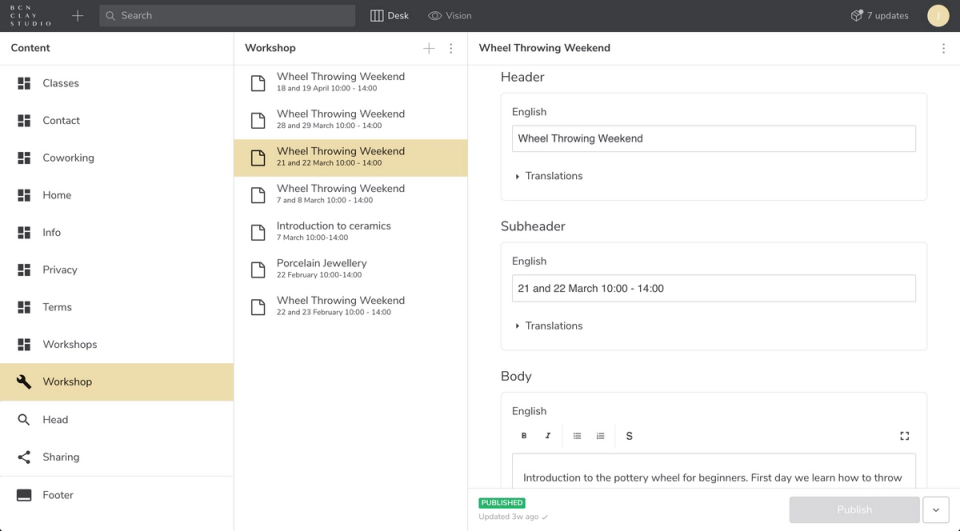
BCN Clay Studio
Jacek Zakowicz shared the site he had build for BCN Clay Studio in Barcelona. Using Nuxt, Sendgrid, and Netlify, he has made a multilingual site powered by structured content, where they also can manage schedules for workshops and classes.


Developer Profile: Alan Reader
Alan has been using Sanity since it was released to the public back in November 2017, and has been part of the Sanity community since pretty much since we launched the Slack space. If you ask a question in #help, there's a big chance he will be helping you out. So we thought we should take the opportunity to know him better.

– Who are you and what do you do?
Haha. Maybe surprisingly, I’m actually a Christian pastor, but I moonlight as a front-end developer and am a volunteer team lead for a not-for-profit called New Front Door - we help small churches/not-for-profits nail their digital presence. I also do freelancing in eCommerce, especially working in Neto.
– Tell us about something you launched on/for Sanity lately!
Yeah so this past week I’ve been working on and shipped the Duplicate Array plugin, because it just seemed like a big need for the community, and sitting down with one of my clients it was one of the first things they asked for! Give it a try and raise any issues! I’ve also been playing with the Document Actions for a few weeks, and built a little workflow that built a PowerPoint file on the fly right in the studio. That was fun. My next challenge is creating PDFs to a document template with the same workflow - I’ll probably publish that one.
I’ve also thrown up some code on github for handling audio uploads to S3 from within Sanity and managing menu structures on the schema side and the front end. I’m really enjoying getting stuck into building out available functionality/tweaks/best practices for Sanity users.
– What is your go-to stack these days?
Sanity really has become the core of our stack. We used to work with Drupal, but with a team of volunteers, so much of our time was spent managing updates, that it stopped us iterating and growing, so now we’re essentially all in with Sanity which has been AWESOME. Paired with sanity we’re using:
- NextJS
- Now (Zeit)
- Auth0
- AWS S3
- Serverless.com
- Stripe
- I’m also loving theme-ui as our primary styling/theming design solution.
– Tell us how you discovered Sanity!
I discovered Sanity back in November 2017. I was desperate to find a hosted CMS for a small Create-React-App eCommerce site I’d built. I was starting a small coffee-roasting side hustle and needed something simple to get me going, but Github pages and markdown was getting a little too much… I’d played with some other platforms, and none of them gave me anywhere near the startup experience and tweak-ability that Sanity offered (even back then!). What particularly attracted me to Sanity (outside the SaaS nature of it all) was that I could build out my studio and schemas over time - I didn’t need to have nailed my data structure before starting to use it. That’s still true for projects today. I love it.
– If you had to pick only one, what is your favourite Sanity feature?
Ah, that’s not fair.. This is really hard! Well Jamie raved about Portable Text last week, so I think I have to say I love the structure builder. I was SO stoked when structure builder arrived as it meant singletons, but it’s so much more than that. Being able to handle my clients’ workflow with structure builder has made training and on-boarding HEAPS easier.
– Do you have a recommendation that developers should check out this week?
As a front-end developer I’ve been waiting FOREVER for a release of Grid stage 2 (subgrid) in Chrome - I have this calendar component I’ve built that will be so much cleaner and full-featured with subgrid… - aaaanyway, episode 398 of Shoptalk show was really insightful for hearing from Mozilla and Chrome about what’s coming up and who’s doing the work. Unfortunately seems subgrid is still a little ways away, but was helpful for me as the end user to get a sense of the process of browser engine development!
We're hiring!
If you want to be part of the team that get to make the platform for structured content for all these great people check out our careers page!