Community Digest #29 (ssr)
Written by Kapehe
Missing Image!
This week’s digest is a collection of noteworthy projects shared in the community slack’s i-made-this channel. We have everything from a social image generator to a journey from improving the editorial experience from markdown to the Sanity Studio. Do you have a love for house plants? There’s even a demo app for a fictional plant shop that's so beautiful, something that tickles your green thumb!
There are new features and projects shared almost daily, so be sure to join the Slack community to see it all. If you want your project or tool featured in the Community Digest, post your creation in the #i-made-this channel. Can't wait to see what you come up with!
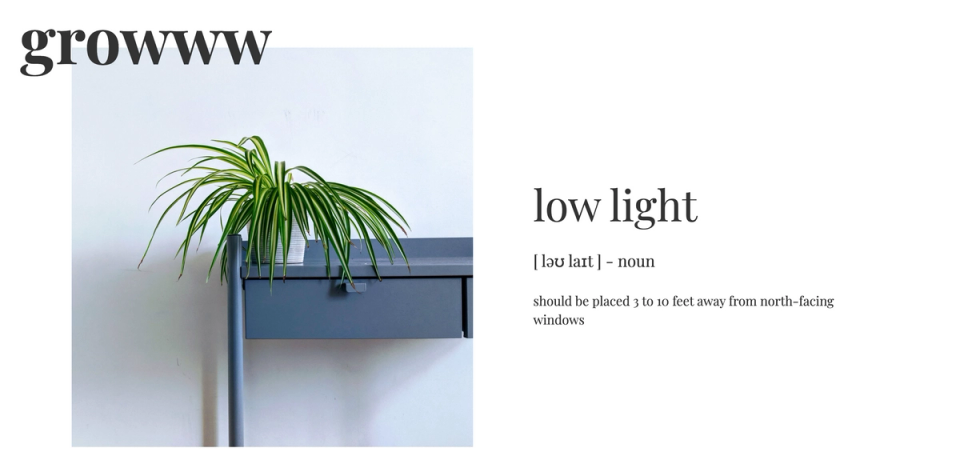
Plant shop demo
This may be a fictional plant shop, but this demo website is making us want to buy all the house plants. Created by the Black Cat Studio team (Jacob Stordahl, Nick Quandt, and Taelor Hill), this app meant for demoing to clients is built with Svelte and Sanity.
Check out the clean and fresh design!

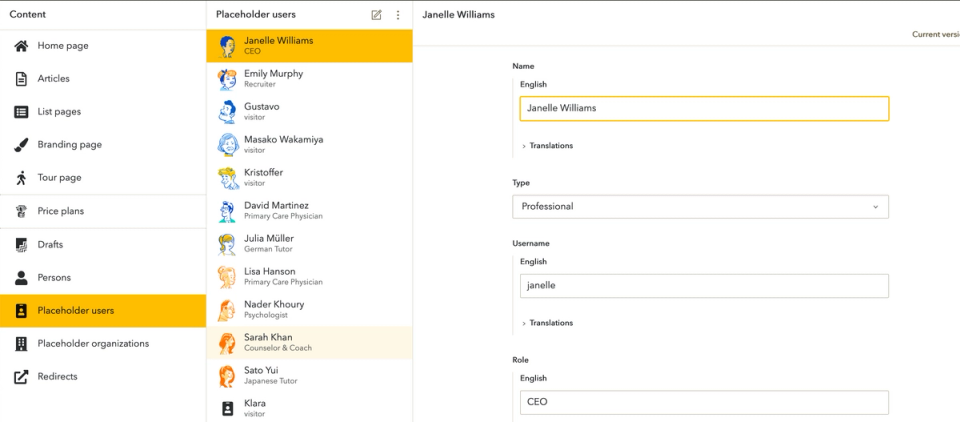
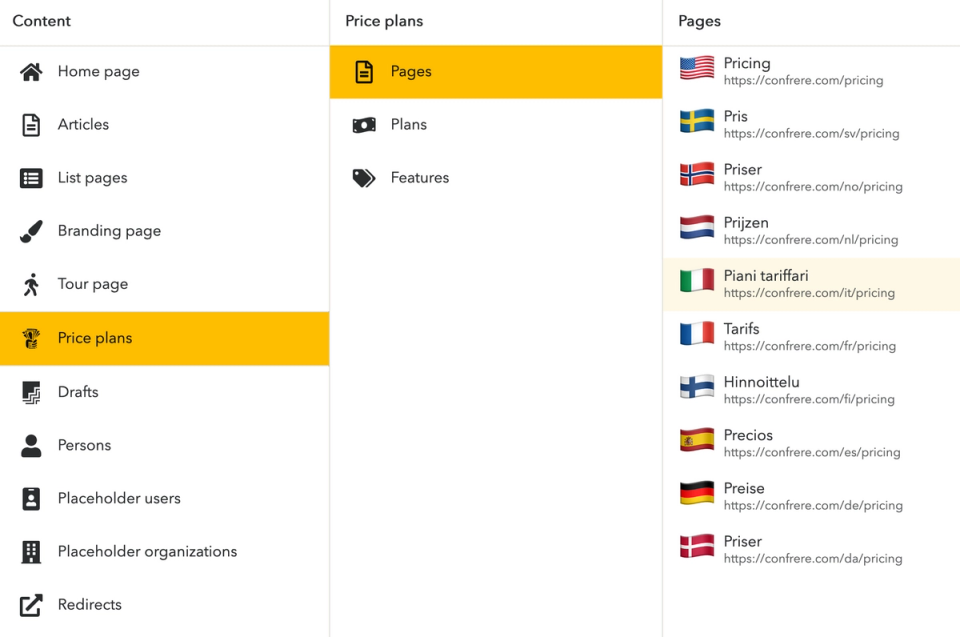
From Markdown to Sanity Studio
The team at Confrere is slowly migrating their website from Markdown to the Sanity Studio. Seeing these Studio screenshots is amazing! The coloring, the icons, the ”Placeholder users”; it‘s all so inviting.
Thank you to Jayne Mast for sharing their Studio progress. Looks amazing!


If you’re curious about how to migrate from Markdown, you can learn more in this guide by the folks at Mux.
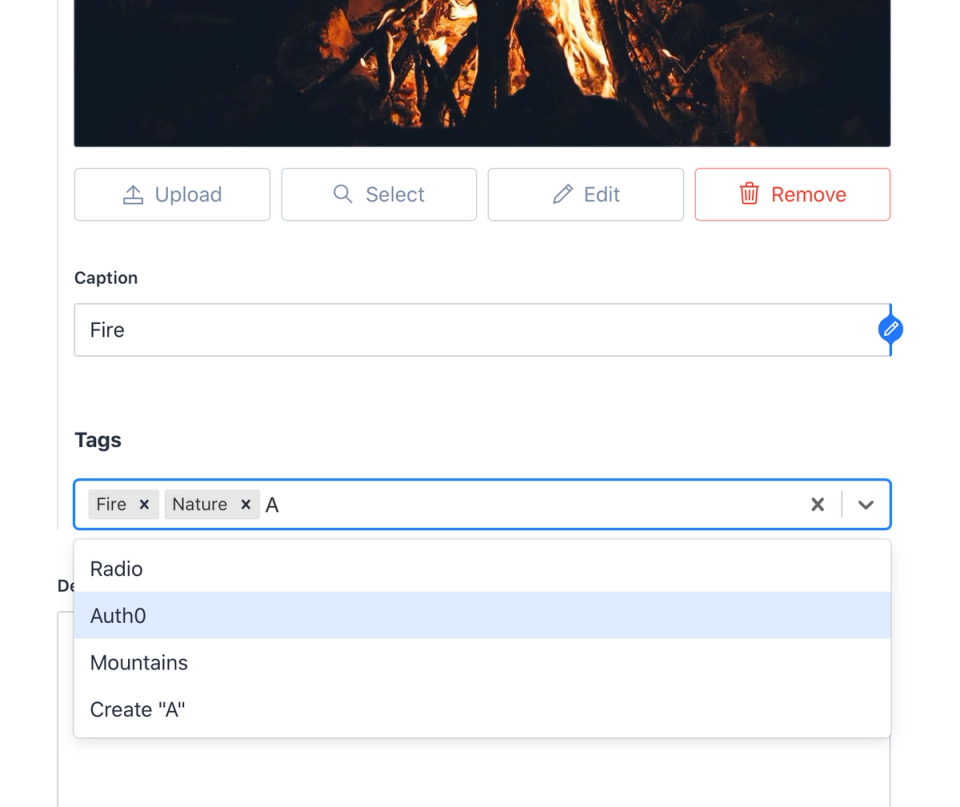
Autocomplete for tags in the Studio
Art Rosnovsky wanted to create an autocomplete dropdown component for tags using react-select. This creates a quick solution to finding a particular tag that’s used in the same type of documents without having to remember them all. Art made a plugin that you can find here, currently under development. Super excited to see that plugin when it's done!

Social image generator
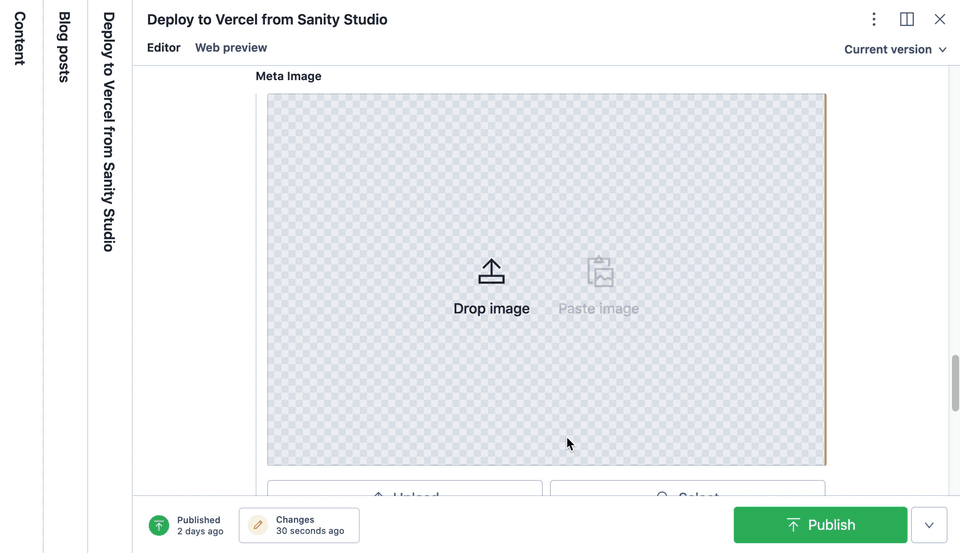
Sometimes you want to have custom made images for your content for previews in social media, rather than grabbing a random stock photo from somewhere else (like, by using our Unsplash plugin). Eunjae Lee has written a guide on how you can use Puppeteer on Vercel and integrate it using Document Actions the Studio.
It's a two-part process:
It's up to you how to use it. I created a serverless function that generates an image and uploads it to my CMS service (sanity.io). If you have a Gatsby blog with mdx, you can have a small script to run this function and put the generated image into your folder. -Eunjae Lee
Super useful stuff!

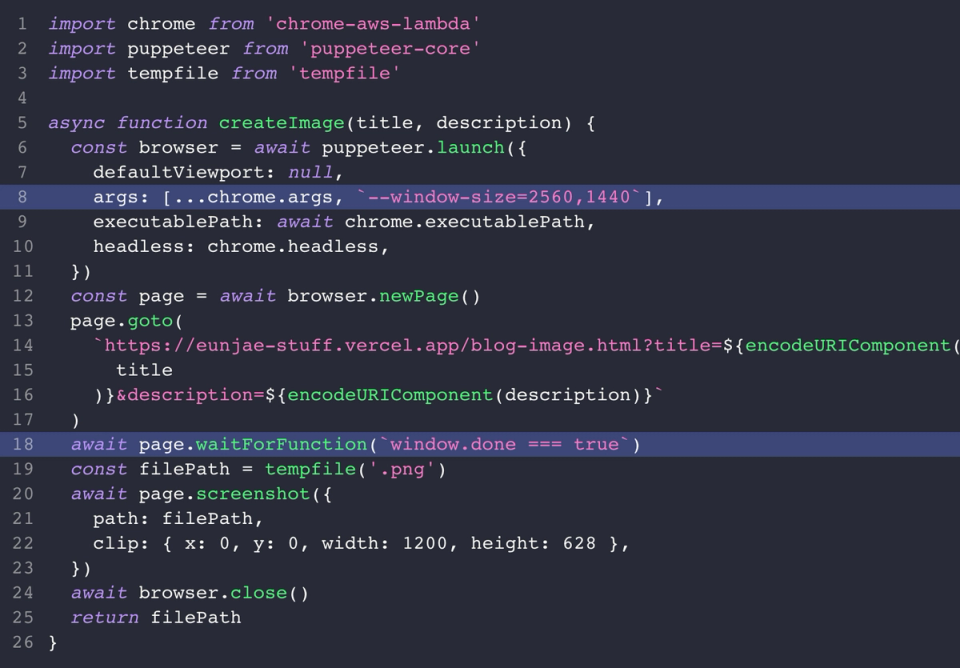
Here's the full function of where Puppeteer launches, goes to the declared website, takes a screenshot, and then saves it to a path. Amazing! Thank you for sharing, Eunjae.

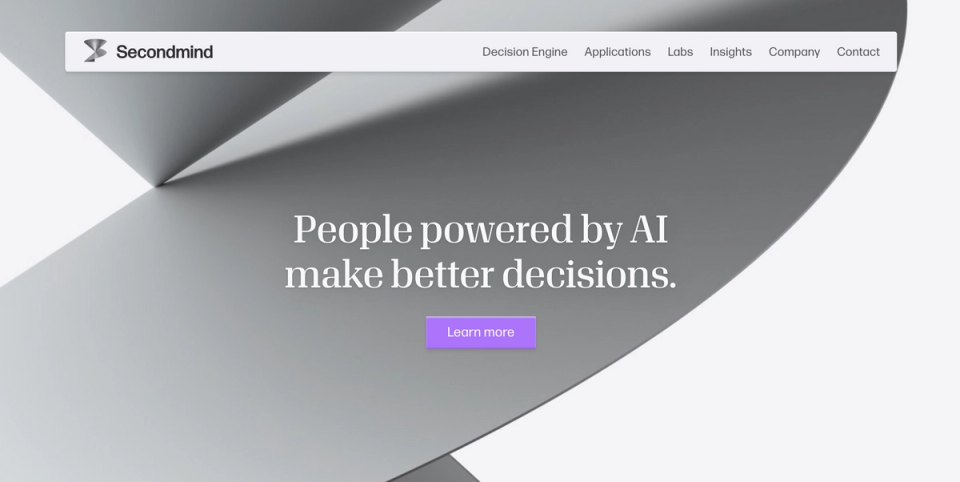
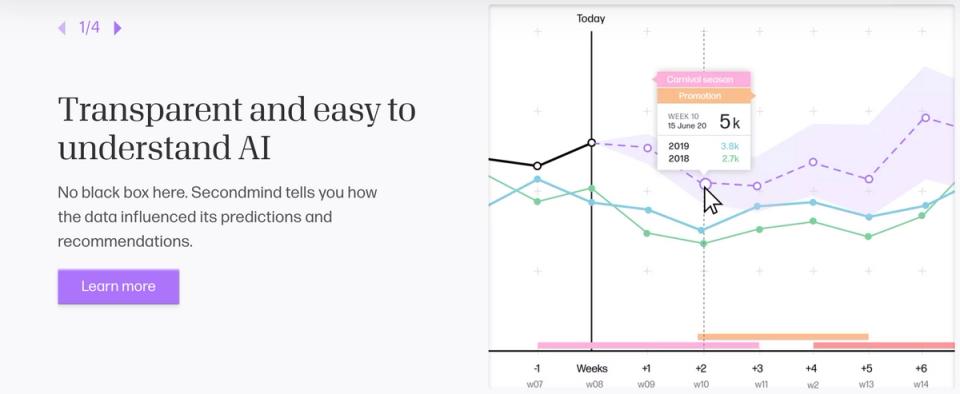
Closing the gap between people and AI
Corey Ward just hit 100% completion on his most recent Sanity project. This project can be found at secondmind.ai, and showcases the beautiful website that is closing the gap between people and AI.
Corey shared his tech stack. That stack includes Gatsby, Netlify, Sanity, Framer Motion for animation, Fuse for search, and Emotion for styling.
It turned out fantastic, Corey.


Want to share your work?
The Sanity Community Slack is always buzzing with amazing new projects. Come be a part of the community, get help, and show us how you use Sanity.