Community Digest #19 (ssr)
Written by Knut Melvær
Missing Image!
The community has shared a lot of cool stuff this week, like they do every week. In fact, there is so much cool stuff happening that we are now looking for another person to join the developer relations team! Head over to sanity.io/careers to find the job description, among the other ones we have out. We would love to learn more about you!
Community Hightlights
Gatsby got GROQed!
We‘re fans of both GraphQL and GROQ here at Sanity HQ. That being said, observing that some really love working with GROQ are heartwarming. We were extra amazed when Kevin McAloon shared his first-class implementation of GROQ into Gatsby. Gatsby comes with a GraphQL API out of the box, that lets you generate pages, and do static queries in template components. Kevin managed to replicate this behavior with GROQ and package it as a plugin. It’s still early days, so there might be quirks, but the demo is pretty darn impressive.
How to upload multiple images
We should probably run a “tip of the week” section in this community digest, so why not start with a question we got about uploading multiple images? We shared this gist with Sarabjot Singh on Twitter. Bottom line: You can drag and drop a bunch of image files onto an array field of images.
Designing your own blog
Dylan guest-blogged about how they moved the Mux blog to Sanity.io a couple of weeks ago (and wrote a guide for the migration). Now his designer colleague Steven has blogged about all the decisions and choices that went into actually designing the new blog. An interesting deep dive into their design process – well worth the read!
Page transitions
We keep seeing interesting creative sites being shared in the community. We love that there is still room for experimenting and exploring in web design.
Praiseworthy
The section where we unshamedly share some of the praise we have been including in on the bird site.
We love being David’s first tool on his list!
Do you remember Squizzy? The full-blown quiz app that we launched before the holidays? We have seen people using it all over. We think it super cool that it is making the rounds on meetups too!
The reception for the Kitchen Sink Starter has been great. And we’re glad we got Naya’s endorsement!
Sometimes Portable Text feels like this secret little mega-powerful thing that we should tell more people about. We’re happy that Bartosz is helping us by making some great points about it.
Built with Sanity
Eunjae’s new personal website
Eunjae, software engineer over at Algolia, launched his new blog this week, and wrote the following:
My new personal website is up!
There are bunch of stuff to improve, but I'm quite happy with it.
It was really fun and I've made some interesting choices which I will probably cover later on.
You should also watch Eunjae’s short introduction to headless CMS, where he also shows how he has set up his blog:
Amazon Alexa Game: Number Spies
Mark Tucker shared this cool use case with us, where he has used Sanity as the backend for a new voice-based game called Number Spies:
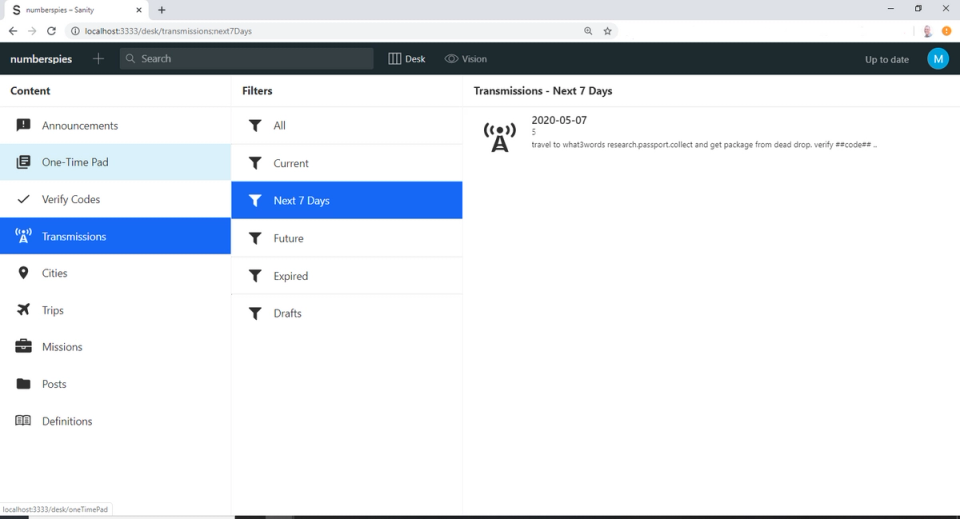
Number Spies is a game for Amazon Alexa where you decode messages, travel the world, and go on top secret missions. There is a companion website (numberspies.com) and a Facebook page.Sanity was used on this project to provide content to the Alexa skill that is used in text-to-speech (TTS) responses:
- Announcements - messages when the game starts
- One-Time Pad - lists of numbers to encode/decode transmissions
- Verify Codes - a unique, time-based code used to get points in the voice game for real world activities
- Transmissions - encoded messages for a specific day
- Cities - locations that (for a specific day) when visited gives you extra points
- Trips - Things that can happen when you travel
- Missions - Things that can happen when you go on a mission
- Posts - Content for puzzles
- Definitions - spy terms and definitions
Besides custom documents, Sanity Studio has been modified with:
m- Document initial values
- Document field validations
- Document preview
- Document actions
-A new panel level for Filters
I found Sanity to be a great CMS for voice games. It gives me the ability to customize content and control it as I need to.This game is currently released in the U.S. Alexa Skill Store, I would love for you to give the game a try and leave your feedback at numberspies/contact


New website for CPGroup
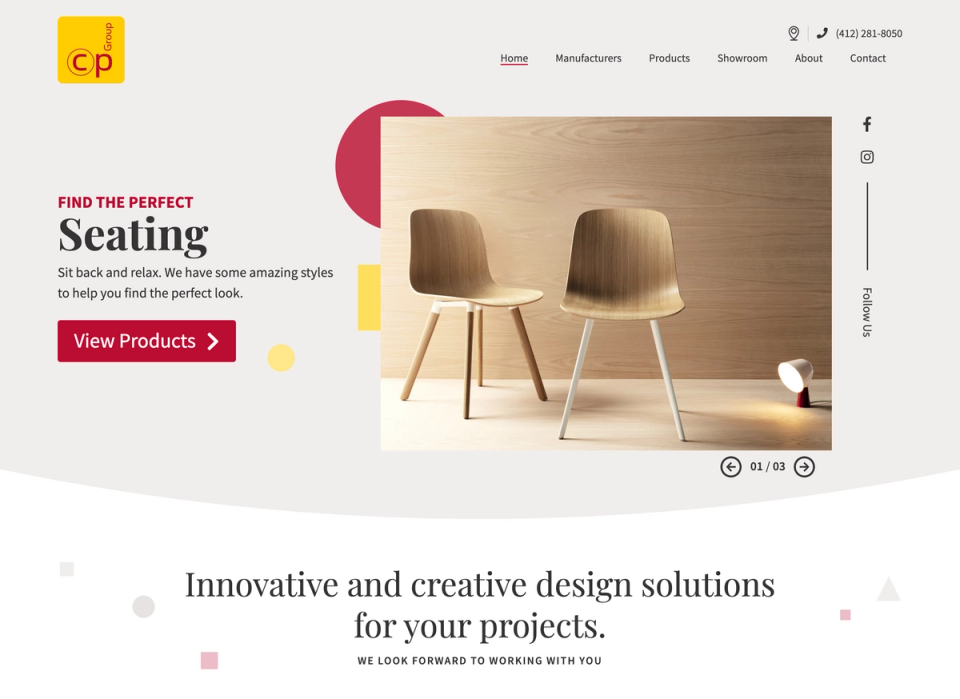
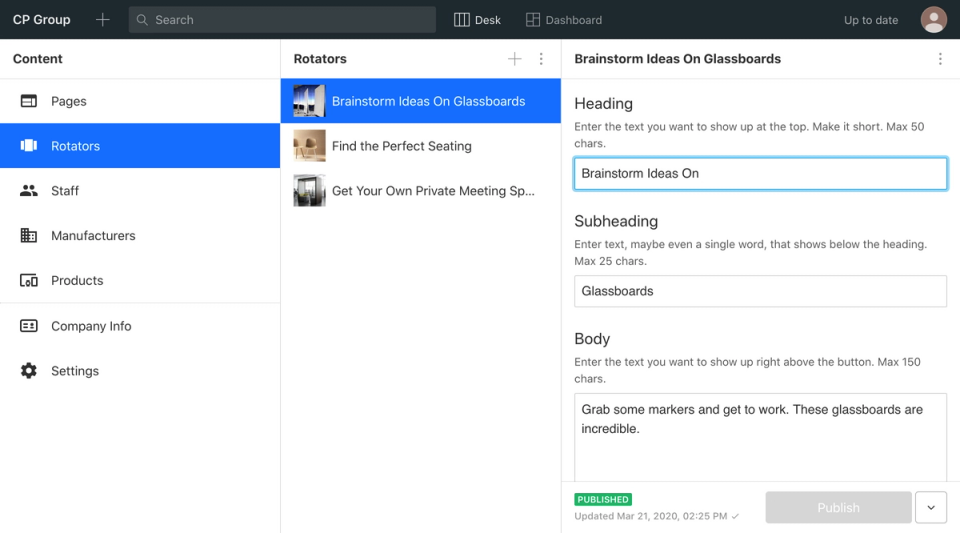
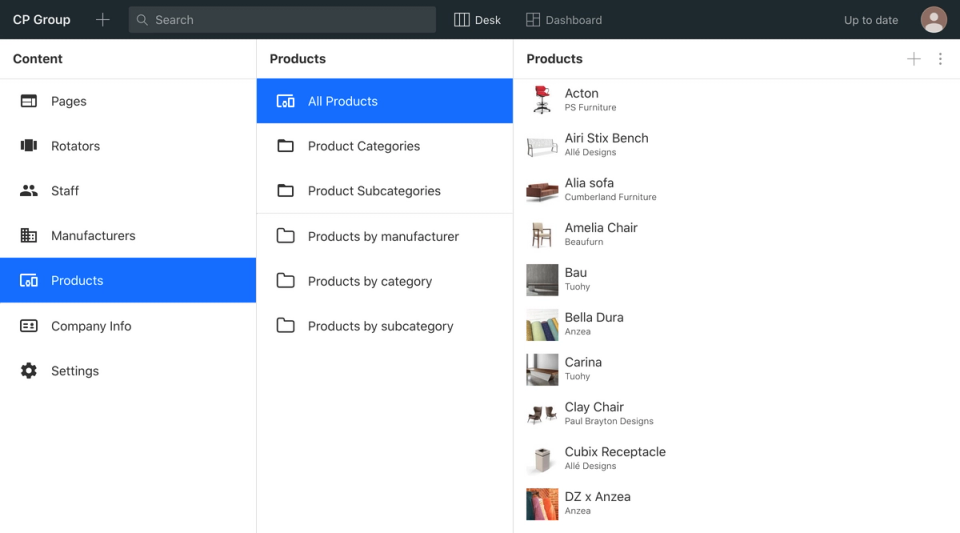
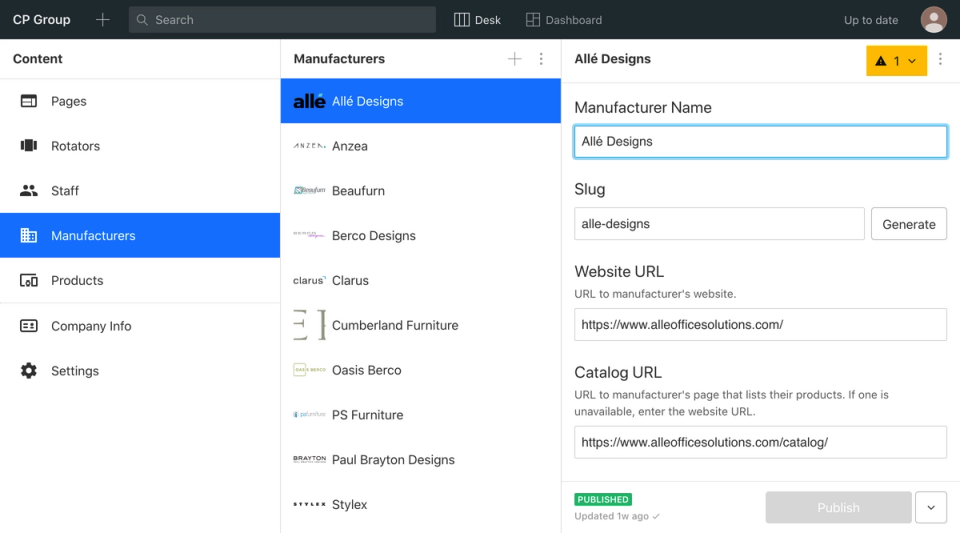
Damon Morda and his team at Branded Clever built the new website for CPGroup with Sanity, Gatsby, and Netlify. A nice demonstration of structured content as well, if you take a closer look at the screenshots of the Studio. Damon had this to say about the process:
Launched a new website for the CPGroup, a manufacturers' representative for contract furniture, fabrics, signage, and glass. Built this one in an entirely new stack using Gatsby, Sanity, and Netlify. Incredible developer experience!