Community Digest #16 (ssr)
Written by Knut Melvær
Missing Image!
Here's a curated selection of things people in the Sanity community has shared with us last week. This week we have live-streams, new intros, flutter client, and resources for content modelling and web projects. As well as a handful of inspiring new sites!
New introductions to Sanity.io from James Quick
It has been a joy to follow James Quick’s live-streamed migration of his Gatsby blog from Markdown to Sanity. We joined him when he dove into Portable Text, and it was a blast. James‘ day job is developer advocate at Auth0, an awesome service if you need authentication, and have shared his learning experience in multiple videos and tutorials.
Therefore, it was a nice surprise when his new “Getting started with Sanity.io” popped up in our feeds both as a written tutorial on Scotch.io and a video walkthrough on YouTube. If you want to onboard your (asipiring) developer colleagues, these are great resources to share with them.
Simple client for flutter/dart
If you want to use Sanity for native app development, this gist by Andreas Meistad might be interesting to check out. Andreas is the founder behind Sleepedy.com, a sleep theraphy app that you might want to check out.
Pattern for infinitely-nestable sub-categories
Masta Aaron has dived into some heavy content modelling research and found a pattern for expressing infititely nestable categories/sub-categories (it's categories all the way down?). It's a great example of how to use Structure builder as well. You can try it out yourself by visiting this gist on Github. Thanks for sharing Masta!
Open Graph Image Preview
This week, Michael Edelman shared this screenshot with us, of an autogenerated open graph image inside of Sanity Studio. He has built it from Chris Boscardi‘s tutorial on Egghead.io. Super cool stuff!
The Web Project Book’s “Implementing Backend”: Putting Sanity.io to the test
If you are a bit of a CMS nerd, chances are that you have come over Deane Barker‘s writing at some point. Together with Corey Vilhauer, they are writing “The Web Project Book”, which includes a lot of insight to how to do a web project. When they launched the chapter on “implementing backend”, I (Knut) couldn't resist the tempation to write how it would look like using Sanity. Interestingly, it also highlights some of the major differences between using a traditional CMS and Sanity.io.
Built with Sanity
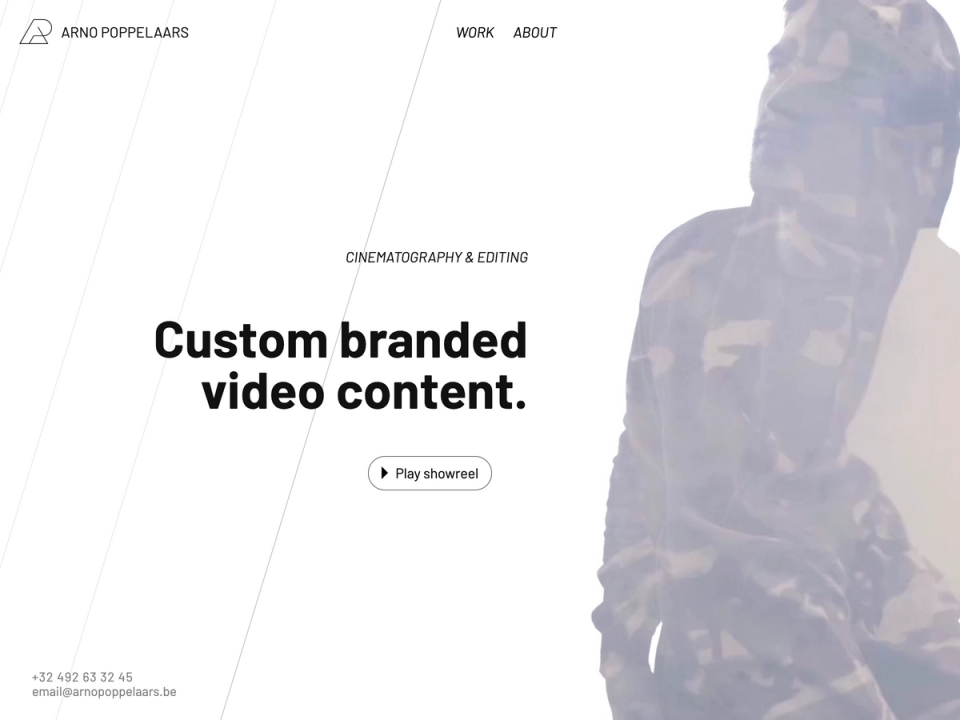
Portfolio for Arno Popperlars
Aidan Rypens posted his first Sanity + Gatsby + Netlify project which is a nice portfolio site for the cinematopgrapher Arno Popperlaars.
Super stocked to have be able to get this to clients! After a few years of denying Wordpress projects I can finally get this stack to clients!

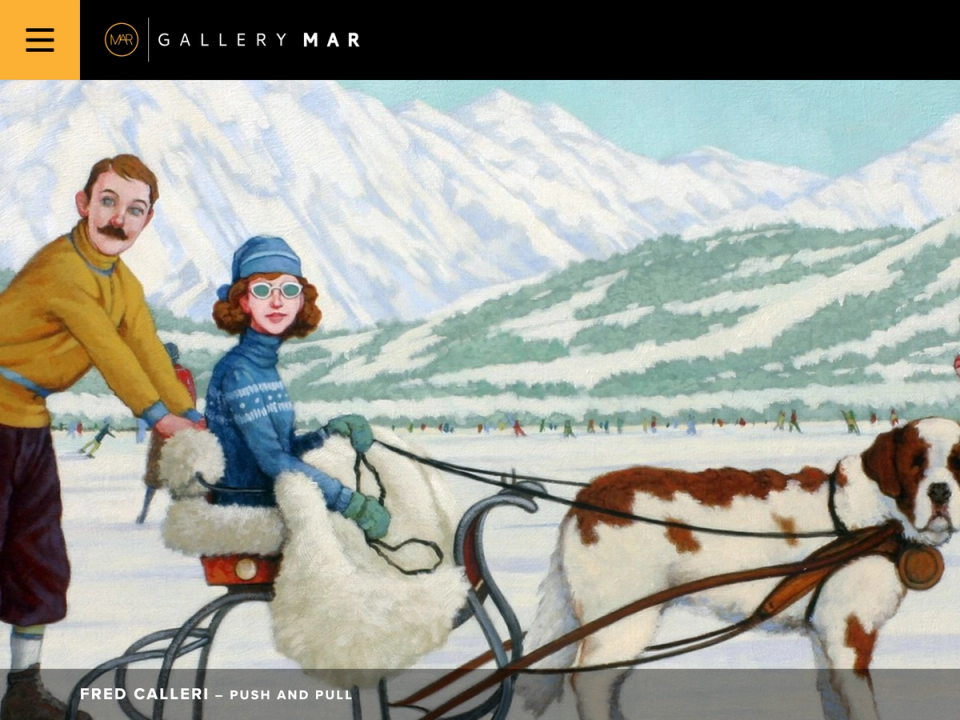
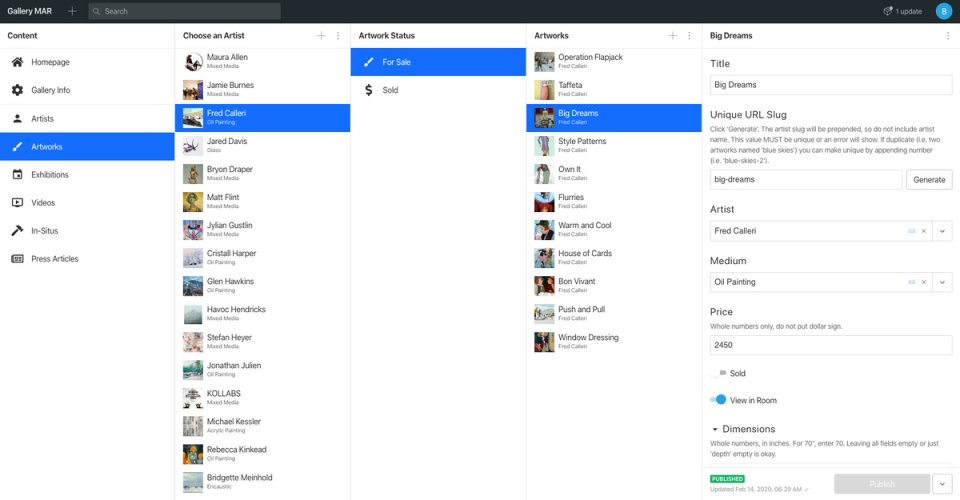
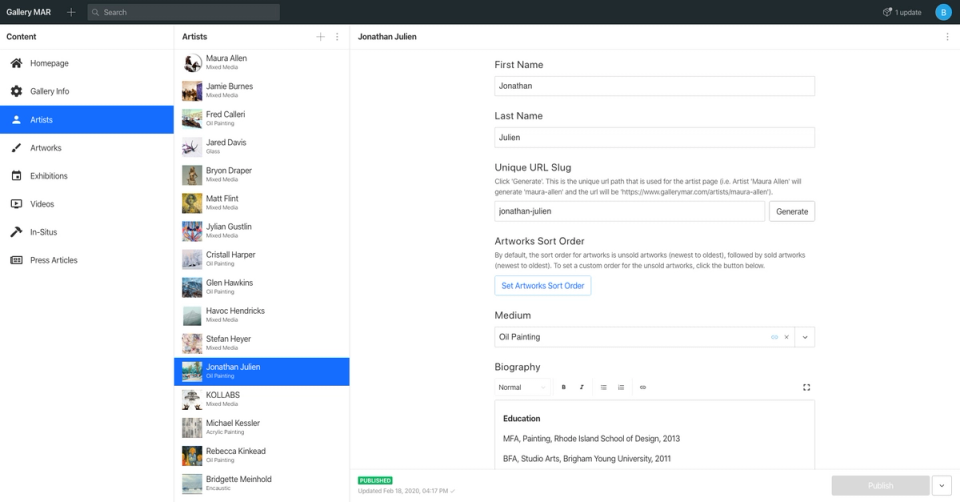
Gallery Mar
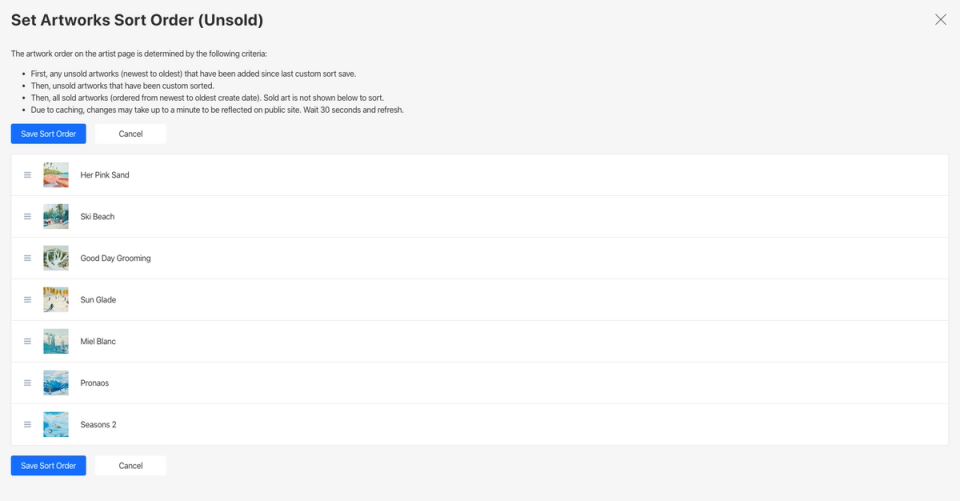
Bill Lea has made a new website for Gallery Mar using Sanity + Next.js. Some Studio screenshots attached.
I built a Custom Input Component to custom sort artworks per artist. Also kept blog on headless WordPress since 12 years of posts, but used CLI importer to bring in all data (~3,000 artworks, etc).




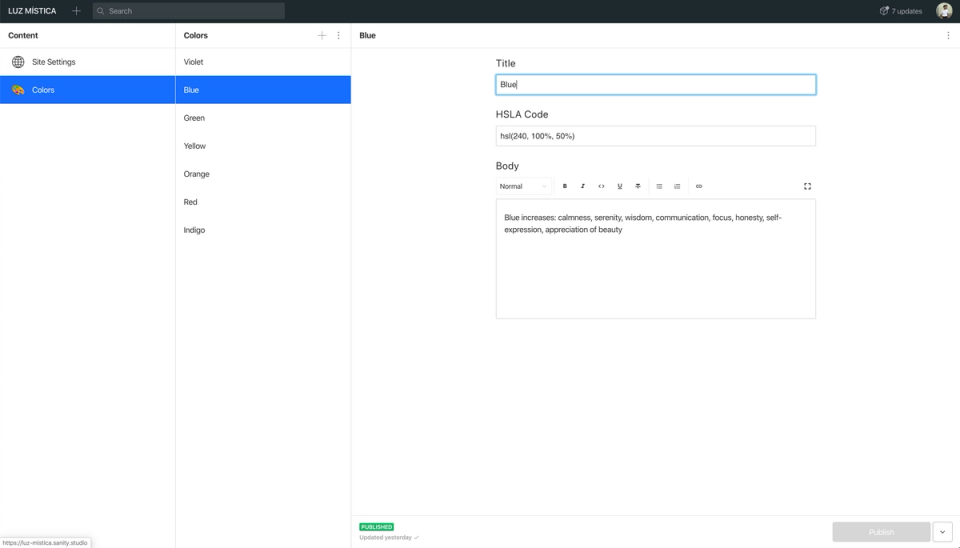
Luz Mística – color mood web app
Lucas Vocos made a super simple web app that turns your screen into a color mood lamp. It's called Luz Mística (Mystic Light in Spanish):
Somewhat still in progress, considering adding an automatic shuffling of colors (once I figure out how to clear the interval in context).


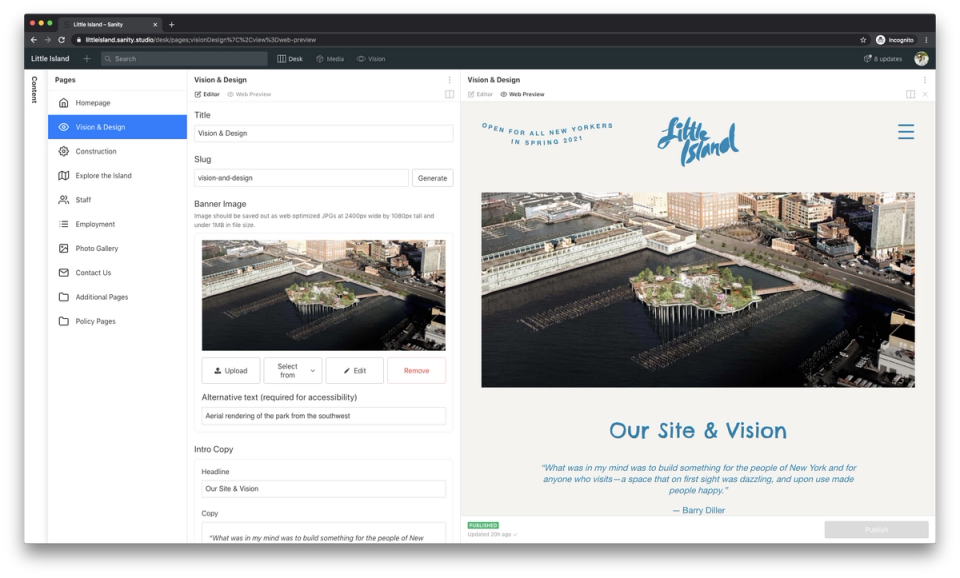
Pier 55 – New website for the upcoming New York park
David Gross and his team over at First Child shared this gem with us: The new website for the Little Island Park (Pier 55) in NYC. Built with Sanity + Gatsby and hosted on Netlify.
The studio includes real-time draft preview panes based on @Kevin Green’s Medium post (see screenshot below).


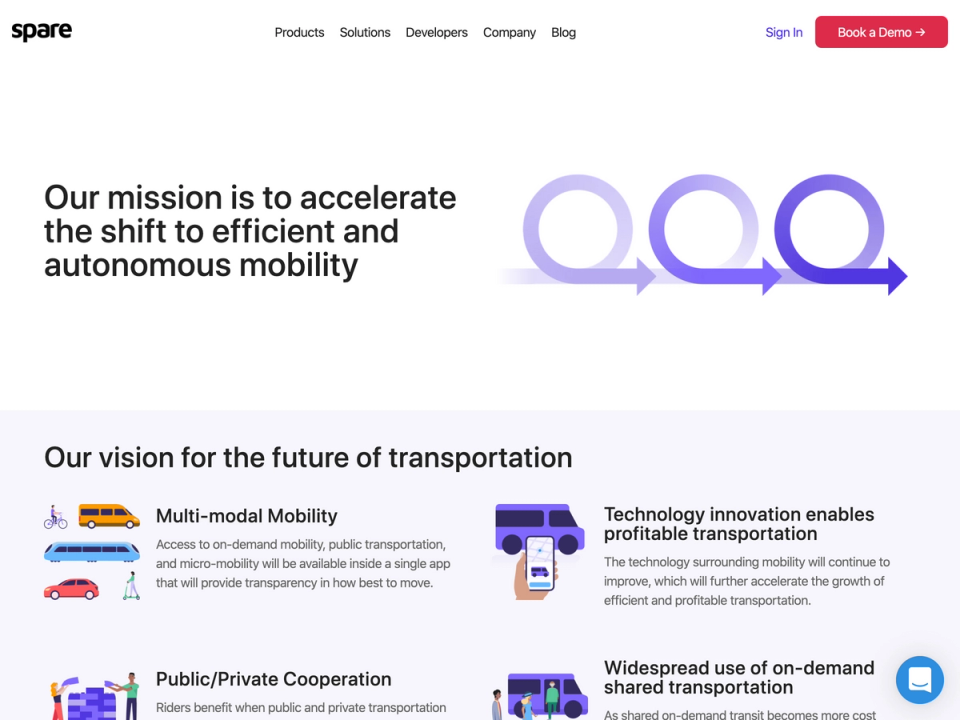
New site for Spare – microtransit software
Ben Organ has built the new Spare site using Sanity + Gatsby + Typescript and hosting on Firebase.

Aerial Patterns: Drone photography
Andew Zeller shared his online gallery for drone photography on Twitter. Built with Sanity + Gatsby.