Community Digest #13 (ssr)
Written by Knut Melvær
Missing Image!
Most of us are still adjusting to the new situations that spring out of the global pandemic. But it's still out of the ordinary, and we shouldn't expect to stay as productive as we may have been before the crisis. Even this community digest ended up a couple of days late, but that's OK. And we're still amazed by all the cool things that people share in #i-made-this, and the creativity and positive energy we get to be a part of.
Community highlights
#content-modelling
Naturally, there have been a bunch of content modelling questions in our Slack‘s #help channel through the years, but this week it earned its bonafide channel. And rightly so, content modelling is heart and center of what Sanity is about: Being able to express your organization‘s practical content reality without sacrificing developer nor editor experience.
To mark the occasion, I invited user experience designer and content strategist Ronald Aveling to have a chat on how to get started with content modelling and structured content. It's a great place to start if you're new to this stuff, and probably interesting if you're familiar with it too.
Plugins
Minify GROQ
Espen “rexxars” Hovlandsdal‘s day job is developing and engineering at Sanity HQ, and he made this minifyer for people with complex GROQ-queries using the “tagged literal” pattern. It's pretty neat, and it plays well with the Sanity VS Code extension.
I made a function to minify GROQ-queries. It's pretty basic, but it can still significantly reduce the size of certain queries, which helps keep them within the 11KB limit (the Sanity client switches to POST-requests against the non-CDN API if queries are above 11KB).
$ npm install --save minify-groq
Check out the project on GitHub to see how to use it.
How to migrate your HTML blog-content from Ghost

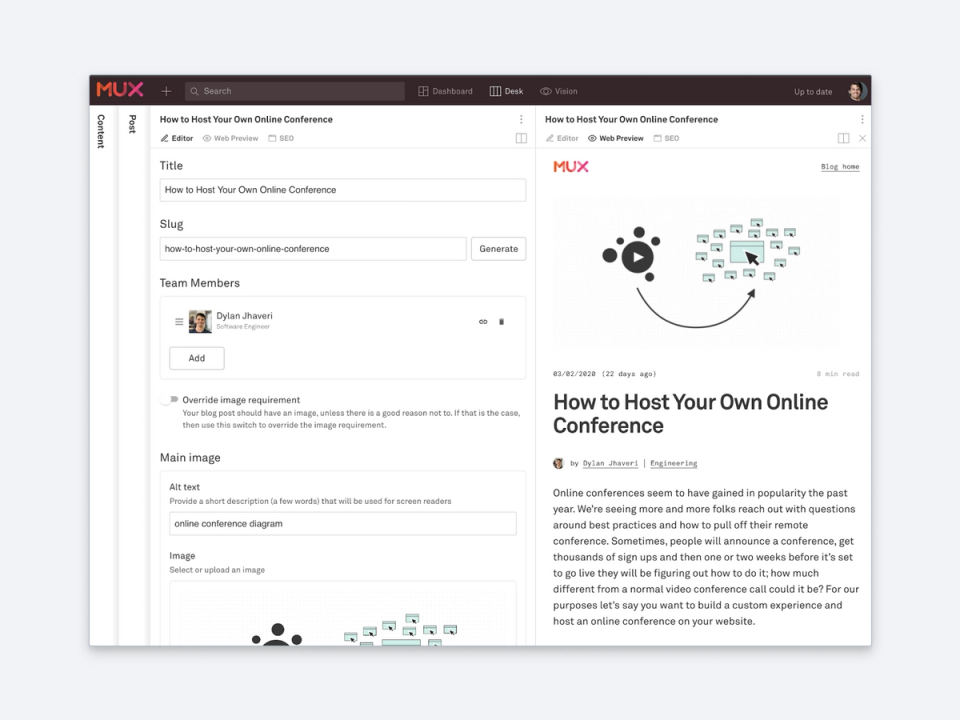
Mux.com is an excellent service for delivering video via APIs. Recently, they moved their blog over to Gatsby and Sanity.io. They even wrote about why and how they did it! Dylan Jhaveri has two great articles for you if you're interested in moving your HTML over to Sanity:
Built with Sanity
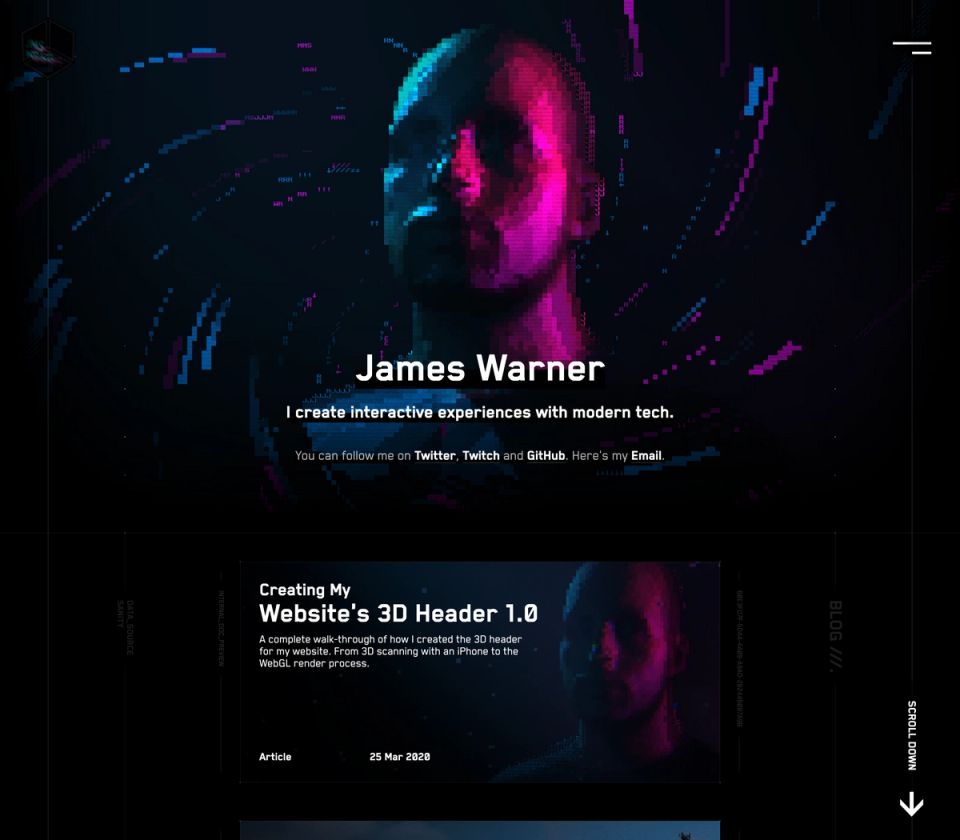
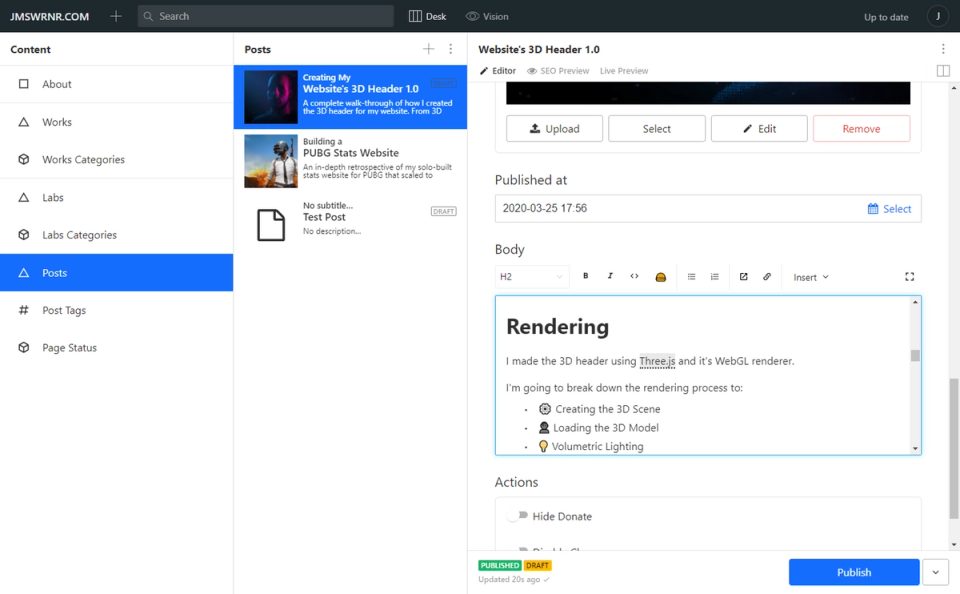
James Warner

We, among many others, are very impressed by the slick personal website James Warner has been building while streaming on Twitch. On James’ blog, you can even learn how to make the mindblowing webgl 3d hero.

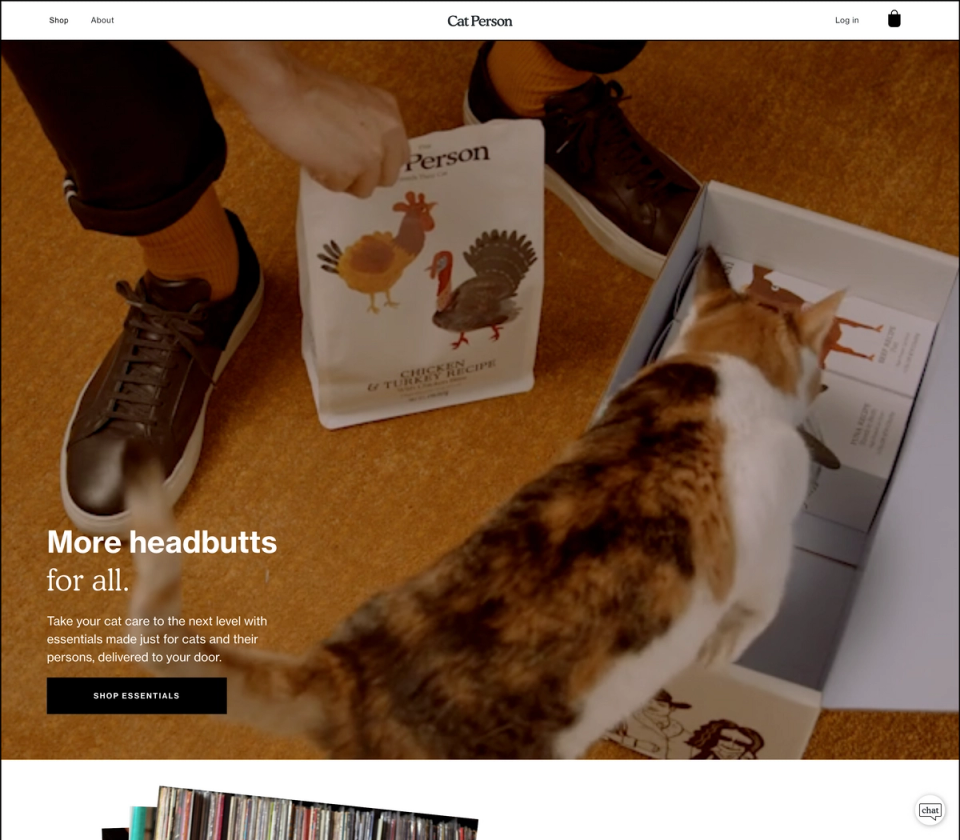
Cat Person

We feel pretty safe to say that this is the smoothest cat-related ecommerce experience on the interwebz: catperson.com. Kevin Green shares the tech choices behind it, and a smol screen capture of the studio experience:
A Sanity + Shopify hybrid powered by Gatsby, everything is typed, user accounts powered by Shopify + Recharge API for fetching subscriptions and a custom checkout experience
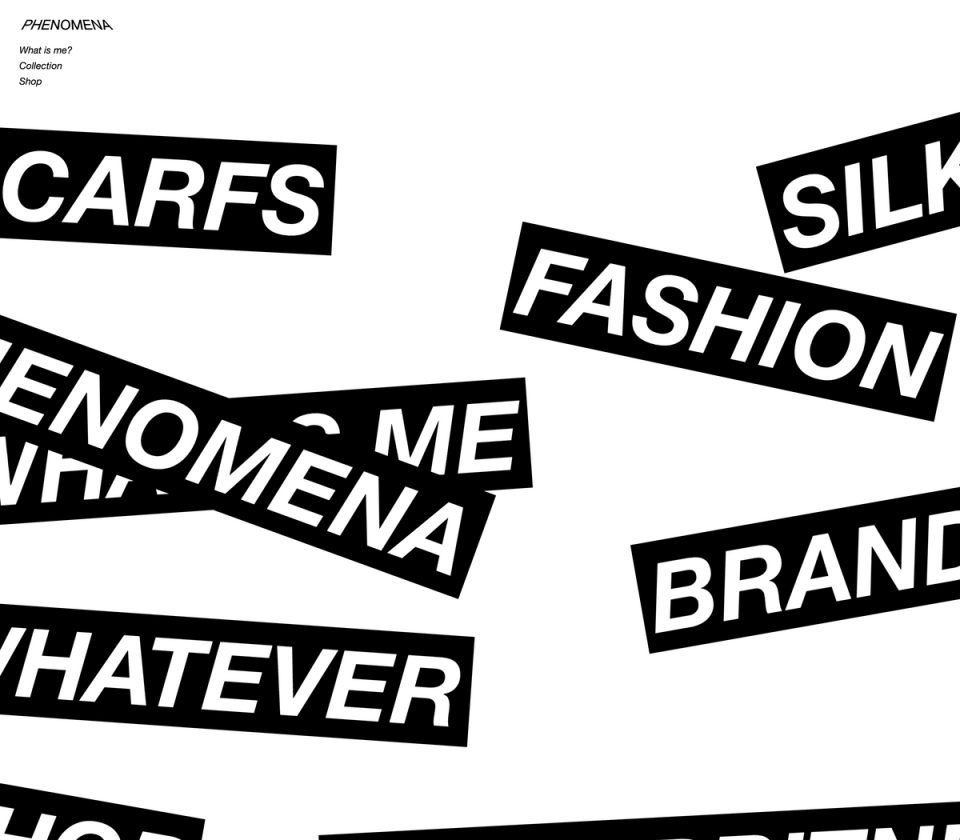
Phenomena

It has been an exciting week in terms of visually creative sites. Mario Carrillo shared this marketing site for the brand Phenomena where he combined 11ty with Three.js, GSAP, and Wool to form an experience that really wants you to scroll.
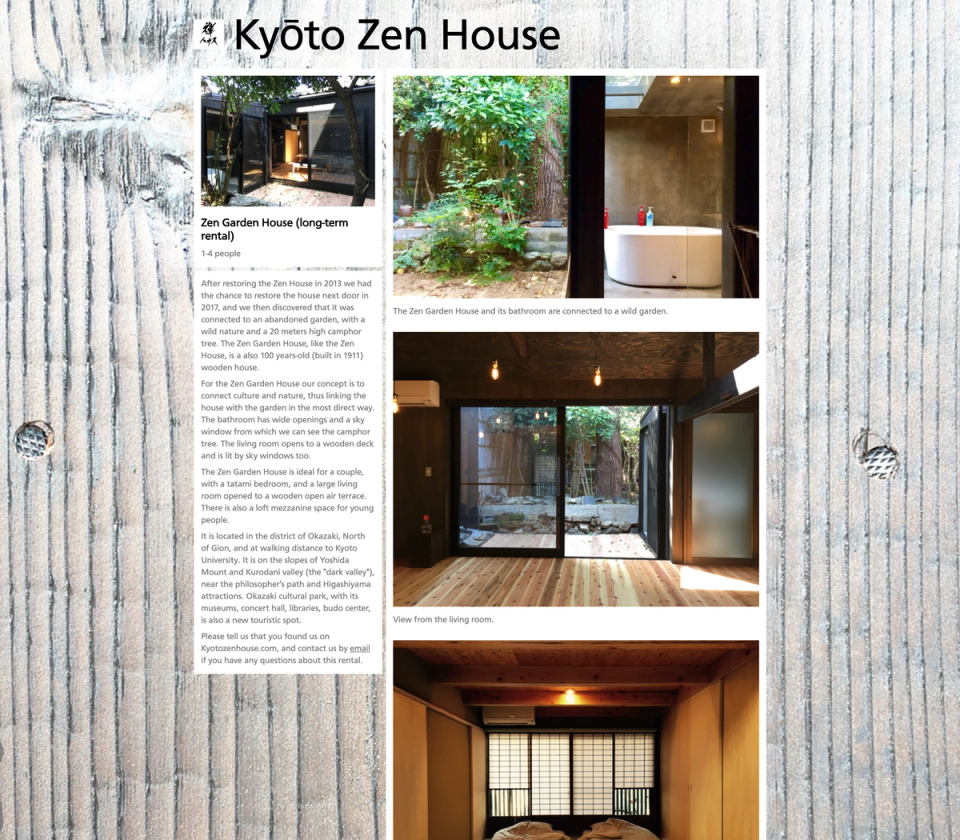
Kyoto Zen House

Bryn Dyment has made this site for the Japanese house rental service Kyoto Zen House. Built with Gatsby.js with a masonry layout and some cool transitions.
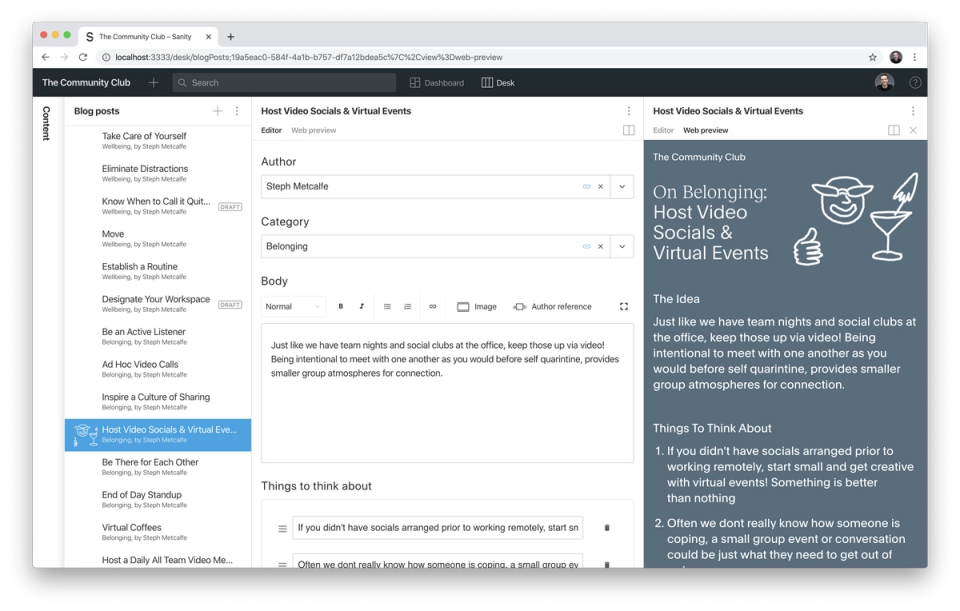
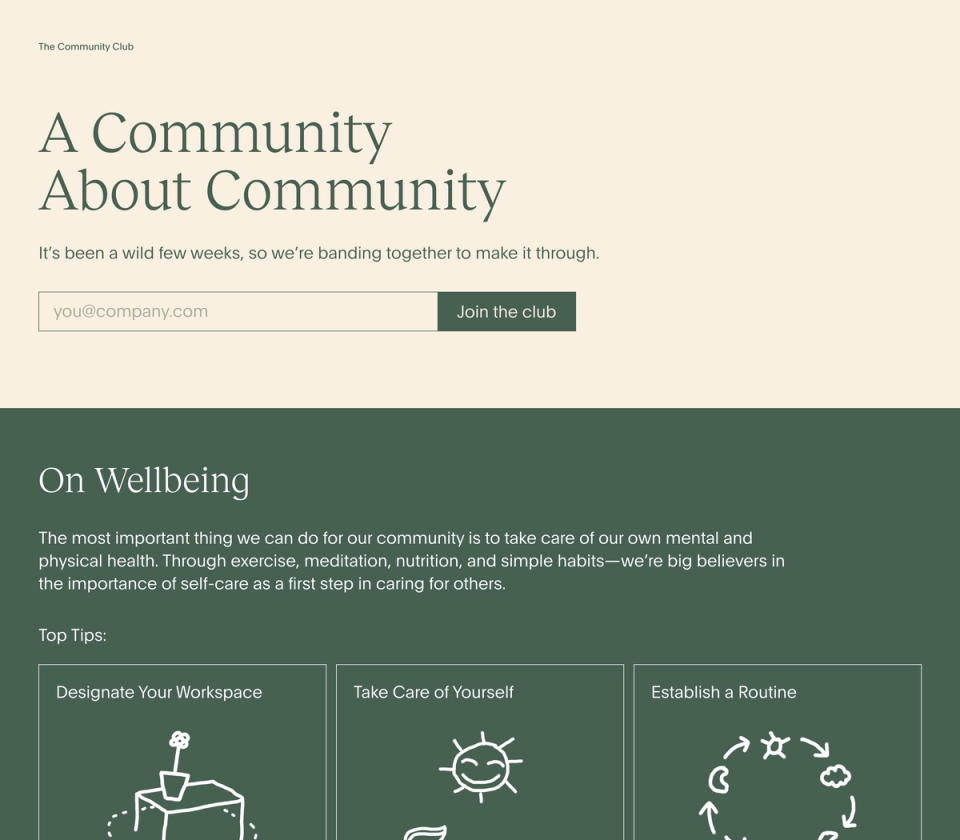
The Community Club

It has indeed been a wild few weeks. Ben Sehl and his team over at kotn.com has made The Community Club, a site with plenty of resources to how to deal with the COVID-19 crisis.