Plan it out with the new calendar plugin (ssr)
Written by Bryan Robinson
Missing Image!
This Fall we launched Presence and Review Changes. Editing, writing, and publishing became a team sport and there was no longer a need to copy and paste your content from a planning document into your content platform. It made Sanity Studio a powerful content collaboration space.
Editors also need the ability to plan, schedule, and visualize their content.
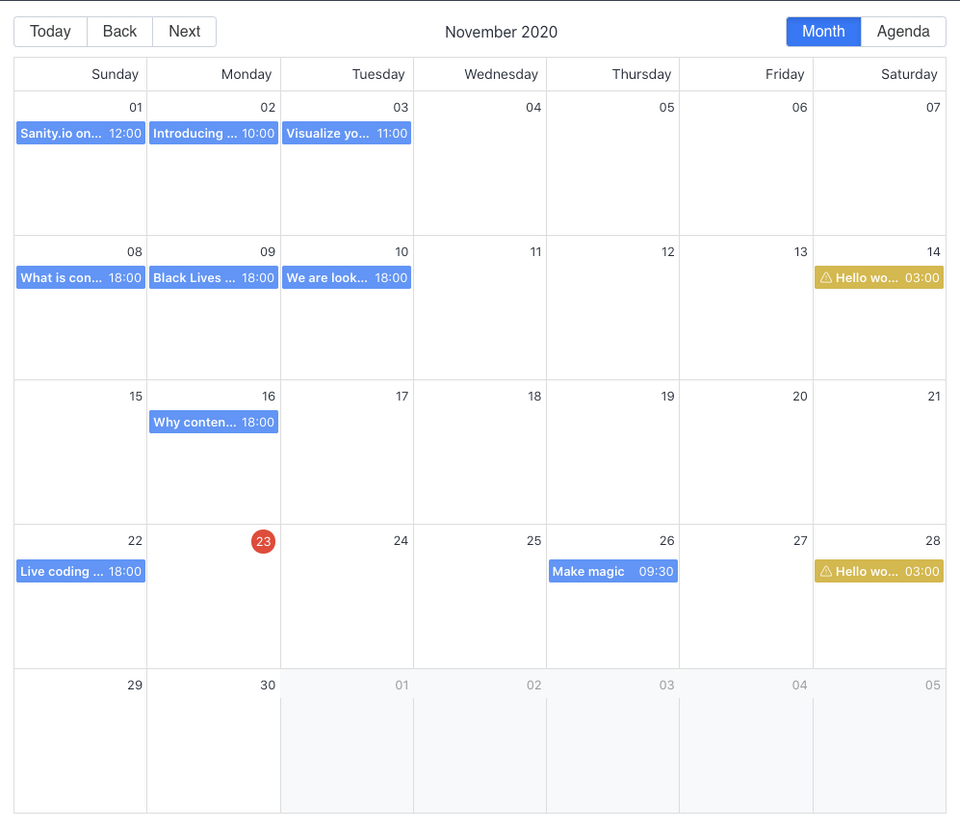
With the Content Calendar plugin, you can now glance at a monthly schedule to identify gaps in your plans. When new content is scheduled, it automatically shows in the calendar view and can be rearranged as priorities change.

Add Content Calendar to your Studio
The Content Calendar is just a plugin you can install from npm with the sanity install command.
sanity install content-calendarOnce the plugin is installed, it needs to be configured to know what sorts of documents to add to the editorial flow and calendar. To do this, modify the configuration file located at ./config/content-calendar.json. By adding type objects to the array, you can tell the plugin which documents to use and which field on those document types to use as the scheduled date.
{
"types": [
{
"type": "post",
"field": "publishedAt"
},
{
"type": "landingPage",
"field": "publishedAt"
}
]
}For full documentation and details, see the README on GitHub.
Editing and scheduling your content
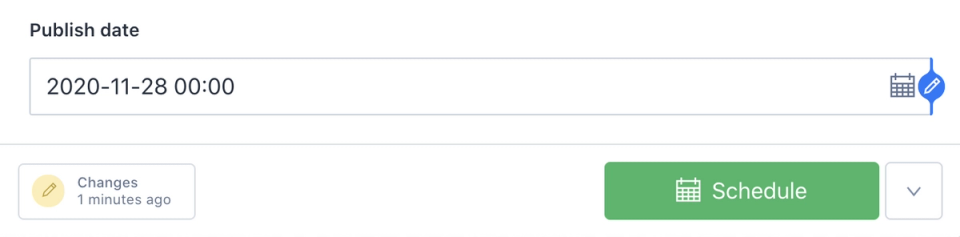
Once the plugin is installed and configured, the Studio will have a new tool in the toolbar and the "Publish" action on the document types you specified will be changed to "Schedule" and "Unschedule" actions when a publishedAt date is set.


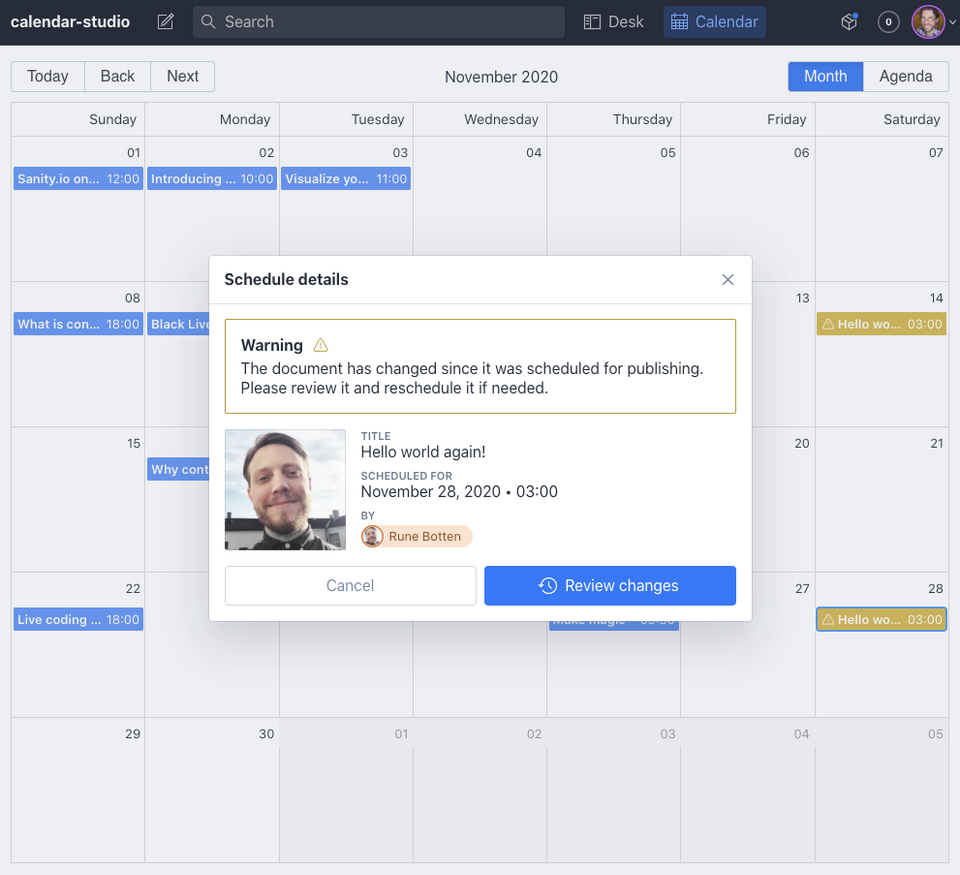
Once content is scheduled, it can be viewed in the calendar. If changes are made to a scheduled post, the post will display as yellow on the calendar view, and show a warning. Simply reschedule the post to publish with new changes.


How we built this
The Sanity team loves working together on projects big and small. When we come together for our All Hands – whether in person or remote – we love to explore new possibilities in a hackathon setting. This plugin was the result of our most recent internal hackathon. The team consisted of Victoria Bergquist (team lead), Fred Carlsen, Herman Wikner, Jacob Lovenskiold, and Rune Botten.
Interested in more that was built during the hackathon? Check out the Graph View Plugin release to see how your content connects, and stay tuned for more features.