The Buzzwordless Three Tenets of the Jamstack (ssr)
Written by Jaden Baptista
Missing Image!
What is the Jamstack? As it turns out, that’s kind of a loaded question — and one that’s been answered a lot. Perhaps you’ve read some articles describing it as a new approach to building websites (spoiler: it’s not), or a marketing term used by Netlify (spoiler: not that either), or an elitist community of developers (spoiler: still nope), or a term for a set of technologies that isn’t relevant anymore (spoiler: take a wild guess).
It’s evolved so much that it might’ve been some or all of these things at one point, but it’s grown into a set of principles that — when applied in appropriate measure — can make whatever user-facing software you’re building faster, simpler, and easier to maintain. So in this article, let’s investigate some of the key tenets of the Jamstack at a high level, as well as how and when we can incorporate these principles into our development.
Thou shalt prebake thine client views.
Arguably the biggest of the principles of the Jamstack — the one that brought the community together — is a fascination with prerendering. That’s the term for baking content into the views of your application long before it hits the client computers. In the context of websites, that means prebuilding as much as possible into your HTML before it ships out to client browsers.
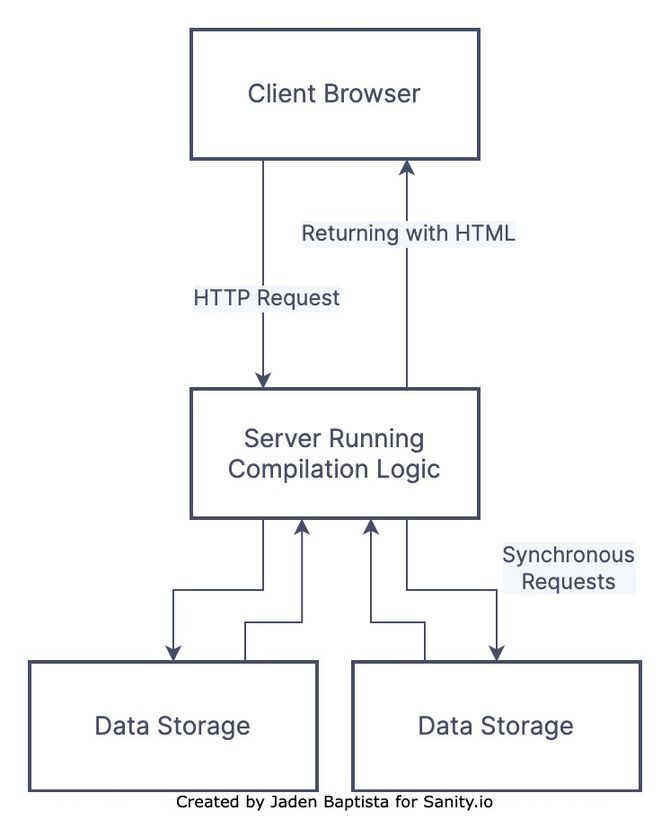
This is traditional and slow:

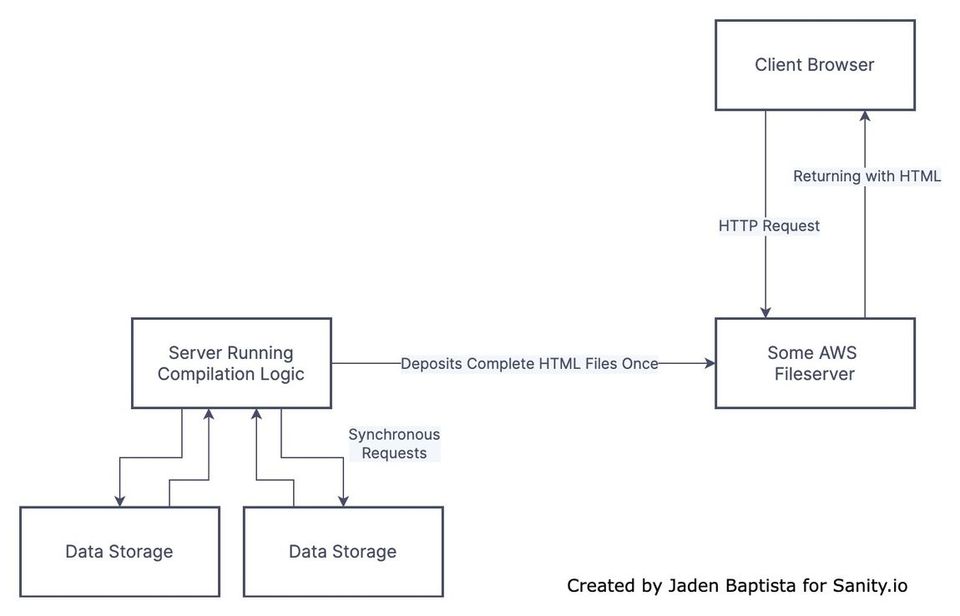
And this is modern and speedy:

Note that the only real difference here is that our compilation logic — the code that talks to our databases and fills out our HTML — is running way before it’s actually needed. Then when the client browser requests some page, it’s just sitting on some fileserver waiting to be used, the same way websites were served back in the 90’s.
The rationale behind this is that we don’t want the browser’s request to the server for content to just be hanging around, waiting for the server to fill out a page with info from the database. Those requests, if made sequentially, could lead to very, very slow applications because the delays sum up. 50ms here, 75ms there, another 20ms over there, and soon enough, it’s taking 3 seconds to load our homepage. That directly impacts revenue negatively. Speed is so important in business that it’s worth thinking about your app like an irresponsible kid thinks about their first car — the primary concern is “how fast does it go?”
Note also that this approach isn’t unique to websites. Originally when the Jamstack was coined by Netlify CEO Mathias Biilman, it was seen as the application of existing principles of mobile development to the World Wide Web. Mobile apps often take this approach of prebuilding views to be shipped out to the device, and then handling as much as possible offline without making the app ask a server to do that compilation work every time it needs to display a new page.
But what happens when web and mobile apps need some data that can’t be prebaked into the application? After all, not every site is completely static and unchanging. We’ve got to request data from a server sometimes. How do we do that?
Thou shalt use microservices for rapidly-changing data.
We can use microservices! If that sounds like a buzzword to you, I promise it’s a technical term! According to microservices.io, it’s “an architectural style that structures an application as a collection of services”. Essentially, it’s the concept of splitting out whatever server logic we need into a bunch of tiny, self-contained pieces that can run on their own. Then, we can use, develop, and maintain all of those pieces indepentently, meaning we don’t have to worry about one little change causing a ripple effect somewhere else and breaking our application.
Microservices are also “loosely coupled” — in other words, as much as possible, they’re not dependent on each other. That means that they can be isolated and tested separately from the rest of the application. You can write a test that gives a single microservice some input and check that the output is right. It also means that our microservices can become “organized around business capabilities”, reflecting the priorities of the organization that runs the website.
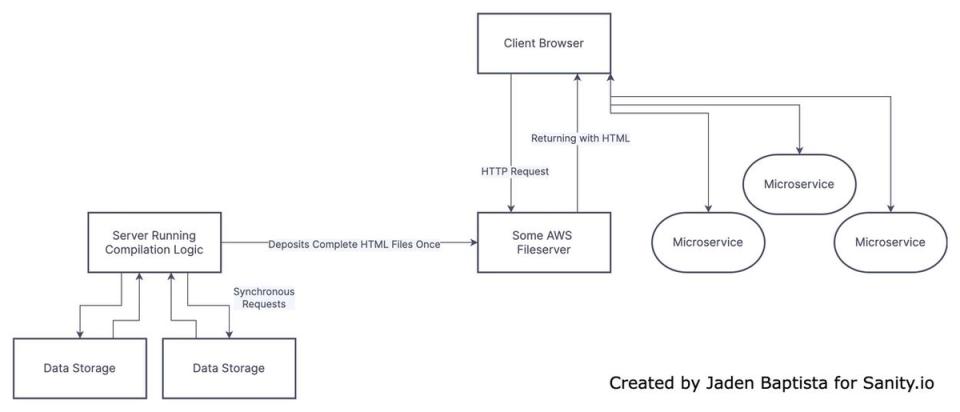
So now, our architectural diagram looks like this:

See those microservices at the right? Because they can stand apart from everything else, they can run separately from the fileserver where our HTML is stored. Services like AWS Lambda are fantastic for this, because they can build out a whole infrastructure to support billions of microservices from all sorts of different websites. That sort of thing is completely impractical for us to set up by ourselves, but AWS can manage it all because they’re running microservices in bulk for a lot of people.
Thou shalt be treated as a frontend developer.
I asked on Twitter what the most important tenet of the Jamstack is, and I got an interesting response from Ishan Anand, who mentioned that the developer experience is different. And it’s true — when we think about the Jamstack, it’s not really about the technologies or even the people that rallied around them.
It’s about how that community is treated.
We’re treated as a bunch of frontend developers, even though many come from other disciplines. That has quite an impact — every major tool that is considered “Jamstack” is geared towards frontend devs.
- You could write microservices in PHP, but nobody does, because that’s a backend tool.
- You could store your data in Wordpress, but nobody does, because that’s a backend tool.
Instead, we use Node.JS for microservices, because it feels frontendy. We use headless CMSs for the same reason.
Whatever tools you end up using, just think about how many skills you need to accomplish everything. For single-dev teams, it’s very wise to keep the total number of skills needed to a minimum because nobody is truly good at everything — we all specialize in something, and if you can build an application with only skills you specialize in, you’ll be far more productive. The same holds true for big development teams though, since you’ll be able to hire specialists for each needed skill. They’ll be more likely to communicate effectively with each other, having their expertise in common.
The Jamstack is an ideology that emphasizes the frontend development skillset. If you only know HTML, CSS, and JavaScript, you can make a fully-featured, complex web application by yourself. If you’re on a team, your teammates don’t need a wide range of mutually-exclusive expertises — they can be just like you! This is the defining aspect of the Jamstack.
The Jamstack isn’t a religion
While I jokingly listed these tenets like religious commandments, they’re actually just suggestions that a lot of folks have found helpful. Here’s a recap in a more modern flavor of English:
- Prebake your client views
- Use microservices for rapidly-changing data
- Search out the frontend developer experience
Like the microservices.io site I mentioned earlier said, none of this is a silver bullet. None of these principles will make your site better if you don’t know when to apply them. There’s really no formula to that part of it, only a rule-of-thumb:
Analyze your needs, and fill them as you see fit.
I can feel some people gasping for air at my blasphemy... Unfortunately, our community has had tinges of gatekeeping and extreme dogmatism, but we can change that! One interesting effort is the Good Websites Club, a group of developers who make it their mission to share Good Websites, regardless of the technology they use and if the site earns the “Jamstack” label. So there’s your call-to-action: join us in designing website architectures that fit the needs of the website, and not the other way around — and if you want to chat about your decisions or get advice from unbiased volunteers, join us in the Good Websites Club.